UI設計還有買家秀和買家秀?其實就是設計稿和最后上線頁面的對比。我們經常發現設計稿美輪美奐,整齊工整,最后上線的頁面卻慘不忍睹。今天這篇好文總結了4個原因和解決方法,幫你搞定這個問題。
UI設計還有買家秀和買家秀?其實就是設計稿和最后上線頁面的對比。我們經常發現設計稿美輪美奐,整齊工整,最后上線的頁面卻慘不忍睹。今天這篇好文總結了4個原因和解決方法,幫你搞定這個問題。
產品,運營甚至boss得問了:這做的是什么東西?那這鍋誰來背,測試?開發?還是ued?毫無疑問這個鍋ued是背定了,當然有同學會說:開發說實現不了,只能這樣做了。那么你為什么總是相信開發說不能做就不能做?說不定只是開發想偷懶呢?(我的開發小伙伴請不要打我我知道你們是愛我的)。
知己知彼,百戰不殆。下面要講幾個簡單的前端小知,所有頁面的布局都會用到,拿安卓舉例,五種常見的頁面布局:
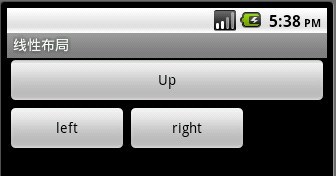
1. 線性布局(LinearLayout)

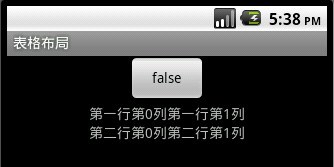
2. 表格布局(TableLayout)

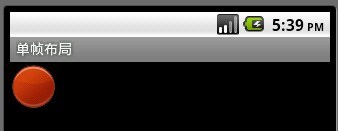
3. 單幀布局(FrameLayout)

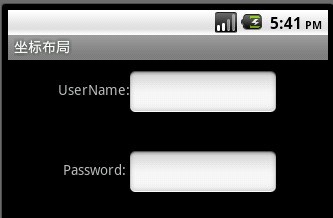
4. 相對布局(RelativeLayout)

5. 絕對布局(AbsoluteLayout)

五種常見的布局感興趣的同學可以自行去了解一下,這里不做解釋了。
另外還有兩個單詞也是要非常了解的:
margin:元素周圍生成額外的空白區。“空白區”通常是指其他元素不能出現且父元素背景可見的區域。
padding:稱呼為內邊距,其判斷的依據即邊框離內容正文的距離,而我喜歡CSS權威指南解釋的“補白”(或者叫“留白”),因為它很形象。補白(padding)補白位于元素框的邊界與內容區之間。很自然,用于影響這個區域的屬性是padding。

溝通不到位
細節不到位
驗收沒有規范,不到位
設計稿沒有出詳細
其實要做好每一點都不是那么容易的事情,真以為UI就只是畫畫圖嗎?資深一點的UI看手機上就能分辨字體大小,1px甚至0.5px的誤差,控件間距,包括很細微的顏色誤差等等。
一個設計師判斷他水平的高低,設計能力不是最優先,而是溝通能力,以及解決問題的能力。
設計助理:標注切圖,OK!
設計師:標注切圖丟開發,OK!
高級設計師:標注切圖丟開發,開發跟進,OK!
資深設計師:標注切圖的過程中與開發溝通,確認頁面細節,根據驗收規范驗收,提供完整的設計稿,并有一定開發知識,能聽懂開發說的代碼,并給出建議。
設計專家:自己設計自己寫代碼。
所以我們能發現高級設計師這個級別開始都將更多的接觸開發,和其進行更多的溝通,舉個例子:

這是一個星星的排列,我們通常在一家稍微大型的公司,能發現,一個功能模塊對應一個開發,但是其中的元素難免會重復使用,為了避免資源重復,開發就會使用同一套的資源,也就是同一個切圖,那么問題來了,星星的排列寫法只有一種嗎?然而并不是,兩個人的實現方法不一樣,雖然結果一樣,但是需要的切圖并不一樣。
寫法一:提供貼邊切圖,開發代碼實現其中間距。
寫法二:提供左右有間距的切圖,開發自動排列。
如果沒有溝通到位,我們會發現兩邊的效果總是不能保持一致,導致最后和效果圖有了差別。這僅僅是一個例子,而項目中我們會發現許許多多類似的或者其他細微的問題,如果溝通不及時,上線之后就只能成為買家秀了。
注意細節,注意細節,注意細節!
日常的生活中,為什么我們會對一家店產生好感,覺得他們服務好,讓人覺得花大價錢都值。是因為他們在服務中的細節把握的到位,舉個例子:上周和倆兄弟去擼串,特地找了一家五星級好評的燒烤店,一家門面很普通的燒烤店,生意卻極好,足足等了50分鐘終于輪到我們了,在上菜的同時服務員會詳細給我們說明我們將要擼的幾個串分別是幾串和幾串,并且每次上菜都會提醒顧客注意菜品燙口,當生蠔有一只偏小的時候給我們額外加了一只,食用完的鐵簽可以放到邊上的竹筒內以便回收同時安全不至于扎到顧客,最后加上燒烤的味道確實不錯,價格也很實惠,這樣的店能拿到五個星好評就不奇怪了。
又扯到服務設計上去了,言歸正傳,我們在做UI驗收的時候,是否也會注意到細節,例如對齊,統一性,1px(dp)的誤差?是否和開發妥協并沒有完全按照效果圖來實現?往往細節的忽略會導致整個產品看起來不精致。
我們通常驗收的時候會將開發做好的頁面截圖下來,對比著效果圖來做大家來找茬。但是往往會這里漏一些那里漏一些,那么如何才能更完整細致的驗收UI稿呢,這里整理了一下方法:
1. 根據UI KIT組件整體驗收,所有元素-控件-頁面風格對照開發之前所做的組建庫對應檢查。
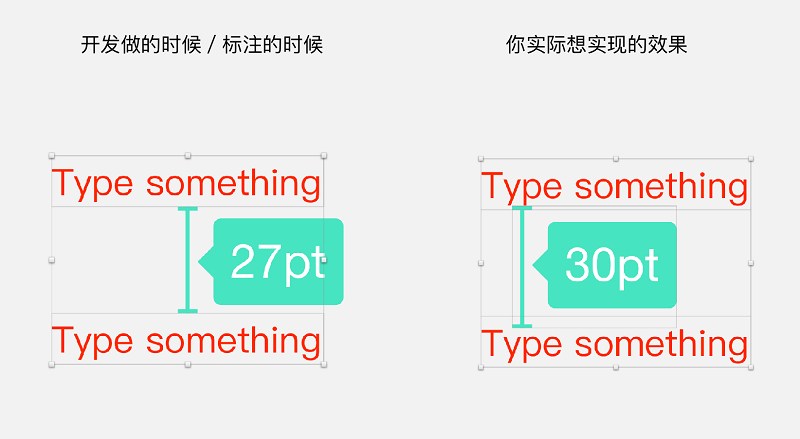
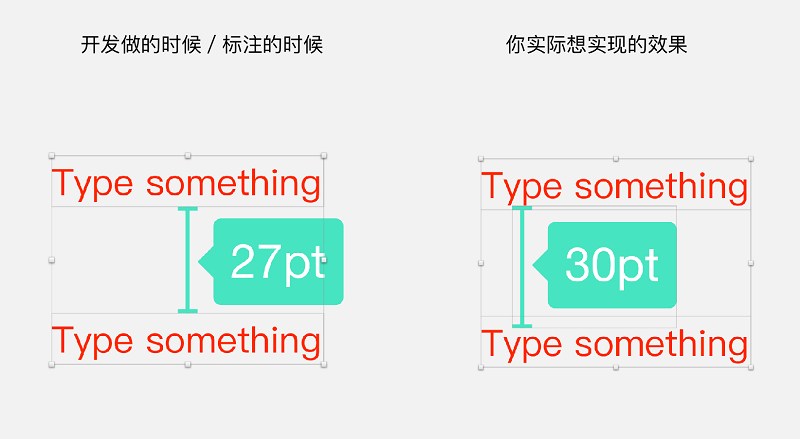
2. 對應標注后的效果圖來調整開發頁面,并按順序列出需要改的點。為什么需要一一列出,因為我們想讓開發改視覺bug的時候,如果開發正在改更為重要的測試提出的功能bug,這個時候不做序列排列bug,開發會便會遺漏。(經驗tips:文字自帶有上下的空隙,標注時工具會將空隙自動算入標注的數值中)

3. 注意異常流頁面。很多時候UI驗收完所有可見頁面之后,以為大功告成,但是還有一些隱性頁面依然沒有被發現,比如為空頁面,斷網頁面,請求失敗頁面,toast,彈框等。
4. 控件及頁面的交互。將所有頁面跳轉動效統一,對照交互說明幫助交互設計驗收頁面動效,不要怕越俎代庖,不要覺得幫別人驗收他們的部分就是吃虧,整一個產品需要所有人共同努力來完善,產品才能做到極致。
到底什么是詳細的設計稿?
1. 補全所有異常流狀態:為空頁面,斷網頁面,請求失敗頁面,toast,彈框等。
2. 考慮字段為空時候頁面的展示方式。
3. 設計說明(之前的文章中有提到過,其實所有的設計都是有據可循,而不是空穴來風,為什么要這樣設計,這樣設計能解決用戶的什么問題,最后能到一個怎樣的效果?)
案例tips:一張頁面你將他信息完全填滿,看上去很飽滿很充實,信息很完整,但是!這只是設計稿最理想的狀態,實際狀態是這些字段后臺返回給前端是一個空值,這時候東一塊空缺,西一塊空缺,在字段缺失的情況下頁面的展示需要也設計進去,這樣開發的時候能針對性的做出實現方式。
設計稿設計的漂亮只能說明你一個合格的設計師,如何為用戶打造一款量身定制的產品是我們作為設計師需要苦心鉆研的。
0
喜歡他,就推薦他上首頁吧^_^

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網