功能性動畫是一種微妙的動畫,有著明確、合理的目標。它能減少認知負荷,防止變化視盲,在空間上營造更好的印象。但還有一點,動畫讓用戶界面鮮活起來。
功能性動畫主要承擔界面中的引導作用,體現頁面變化的因果關系。怎樣才能設計好這類動畫效果?

功能性動畫是一種微妙的動畫,有著明確、合理的目標。它能減少認知負荷,防止變化視盲,在空間上營造更好的印象。但還有一點,動畫讓用戶界面鮮活起來。
通過組合與分割、改變形狀和尺寸,運動可以使外表感覺鮮活。應當運用功能性的動畫,流暢地在導航內容間引導用戶,解釋屏幕元素和排列的變化,并且強調元素層級。
成功的動效設計具有以下6個特征:
視覺反饋在UI設計中極度重要。因為它符合了用戶確認應答的天然需要,所以它管用。在現實生活中,按鈕、遙控和各種物體,會響應我們的操作,人們對事物的期待就是如此。

圖片來源:Smart Design
界面應當快速響應用戶輸入,準確地說是要在用戶觸發的一剎那響應,展現出新界面和元素與觸發它們的操作之間的關聯。在整個應用中到處點擊,并且總是能知道正在發生什么,這感覺就非常棒。

物體對于用戶意圖的恰當反饋。圖片來源:Material Design
把新產生的界面,與觸發它們的元素或操作關聯起來。關聯性背后的邏輯,能幫助用戶在界面布局中理解剛發生的變化,是什么導致了變化。
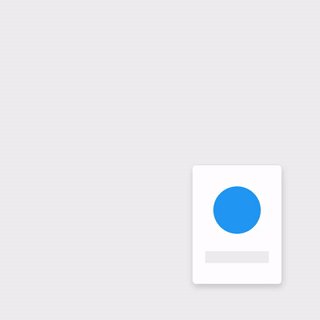
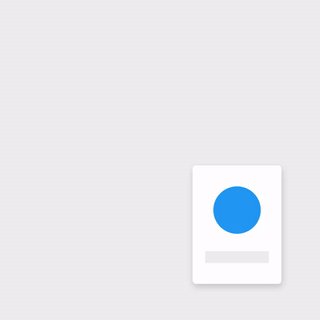
下圖中,可以看到兩個菜單過渡效果。第一個例子中,菜單出現位置遠離觸發它的接觸點,破壞了與這種輸入方式的關聯。

錯誤做法。圖片來源:Material Design
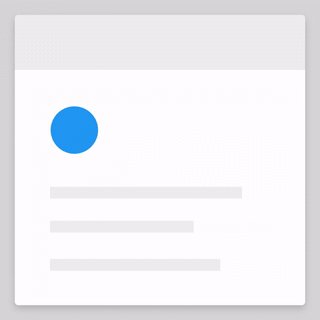
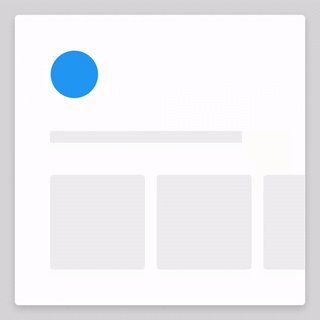
第二個例子中,菜單正是從觸點產生。這就把這個元素與觸點關聯起來了。

正確做法。圖片來源:Material Design
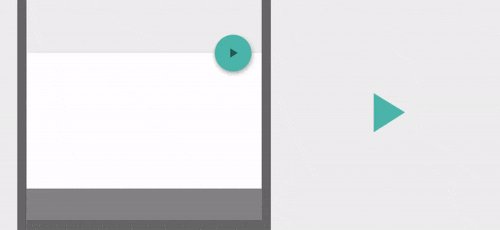
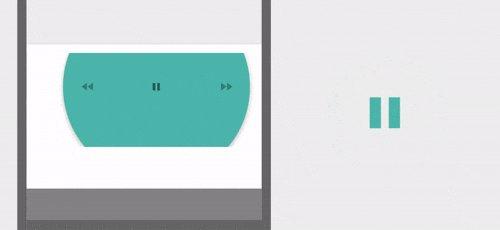
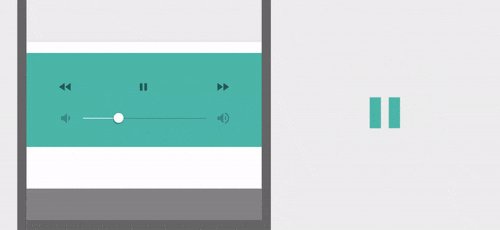
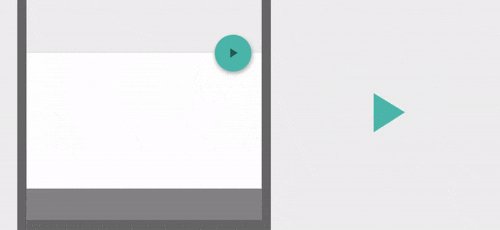
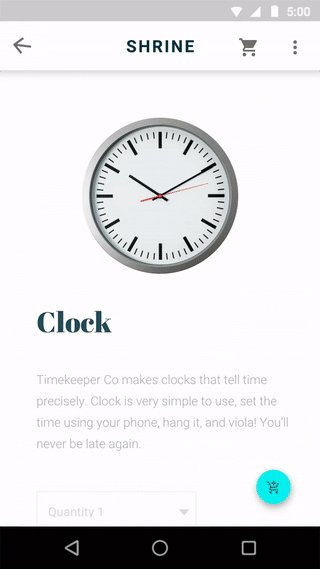
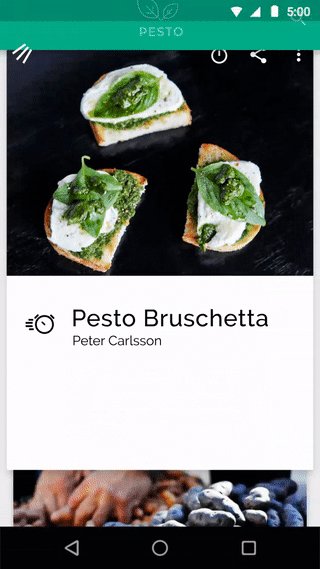
另一個例子,是操作按鈕在特定情境下改變功能。“播放”和“暫停”按鈕或許是開關按鈕中最普遍的例子。播放變為暫停,表現出這兩者是相關聯的,點按其中一個,就會看到另一個。應該設計好狀態間的過渡動畫,讓它看起來流暢不間斷。

播放控件的流暢過渡,向用戶展現按鈕功能的同時,也為這個操作增加了一絲驚嘆。圖片來源:Material Design
避免令人意外的過渡效果。所有的運動都應該遵循真實世界中力的作用。現實中,一個物體加速減速的快慢,受它的重量和表面摩擦力影響。類似的,在好的界面設計中,啟動和停止不會立刻發生。
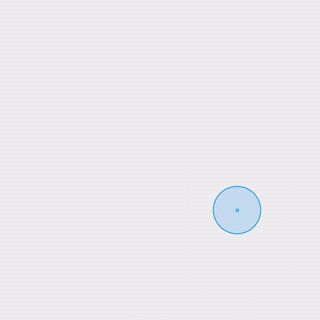
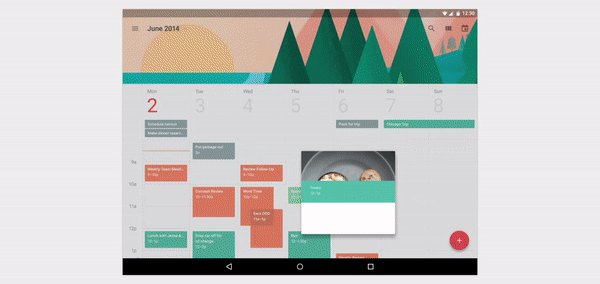
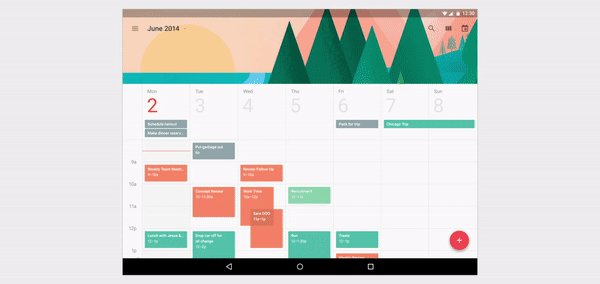
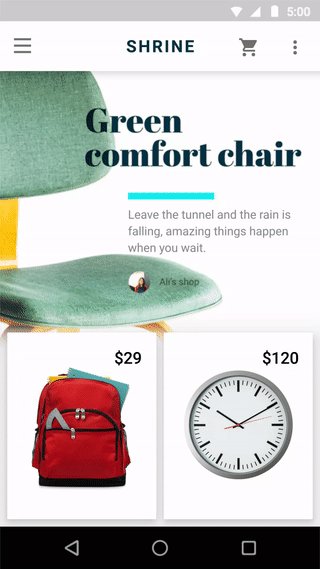
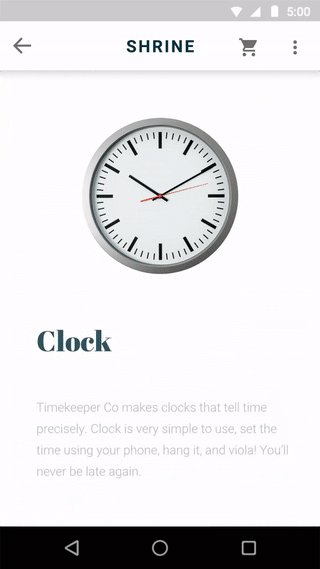
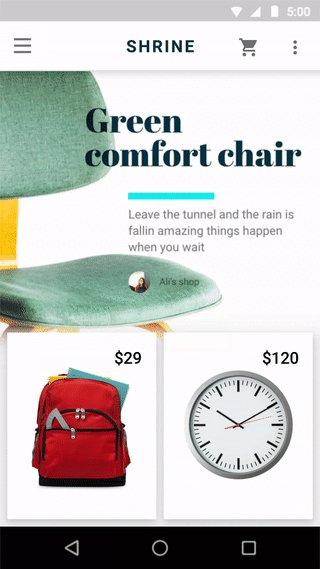
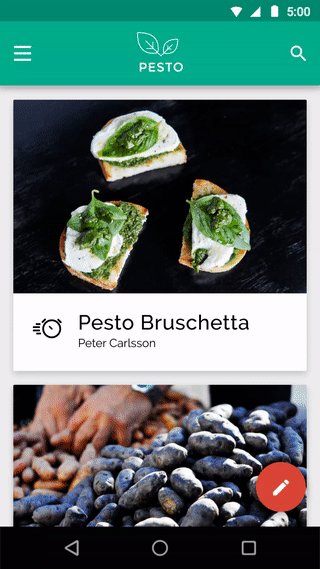
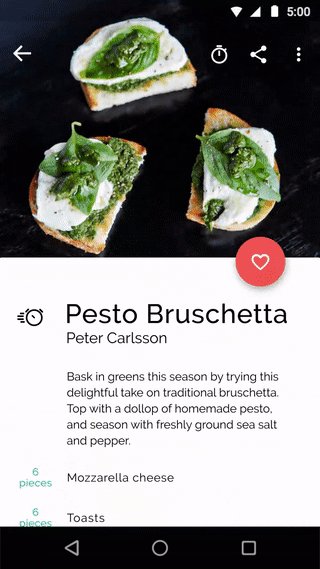
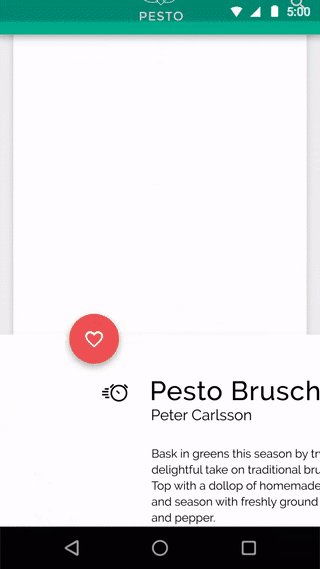
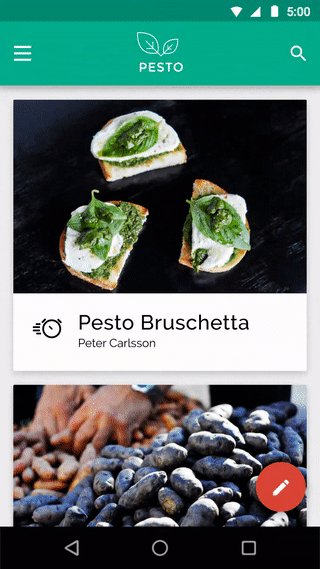
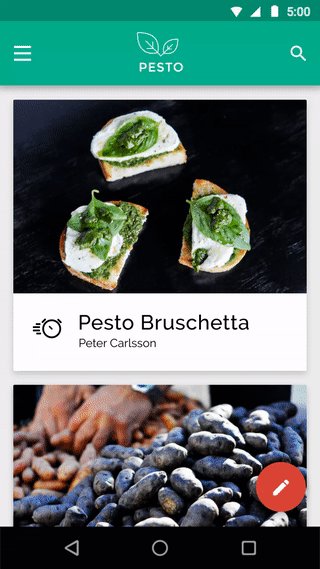
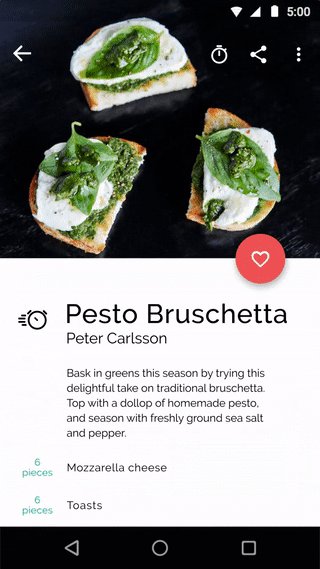
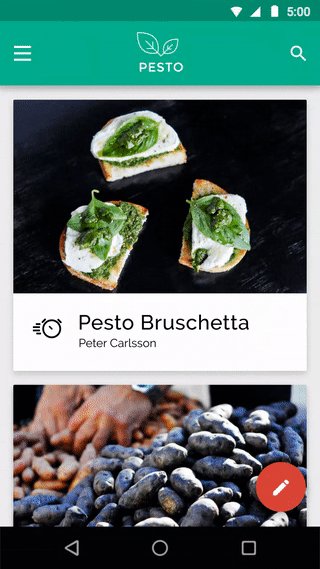
下圖中,可以看到一個很好的例子,用戶選中列表中的一項,展開進入詳情視圖。展開的過程中,小卡片沿著一條弧線移動到目標位置,并且展開成一張更大的卡片。

正確做法。在屏幕上向上移動的物體,應該在移動時體現出加速的力。圖片來源:Material Design
在合適的時機,將視線引導到適當的位置。動畫天生就是最高一級的突顯。無論文字段落還是靜止圖片都無法與之相提并論。好的過渡效果引導用戶到下一步操作。
用戶第一次無法預料某個操作觸發的結果,但適當的動畫能幫助用戶保持方向,不會感覺內容的突然改變。
Mac OS在最小化窗口時用了一種功能性動畫。動畫把前后兩個狀態聯系起來。

Mac OS的最小化動畫
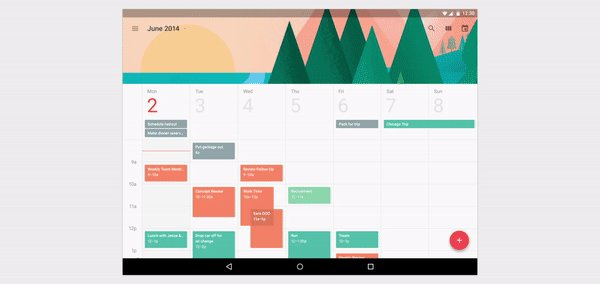
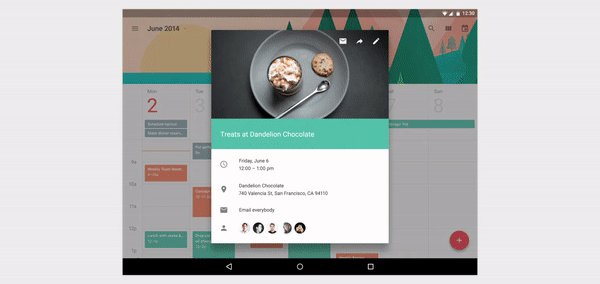
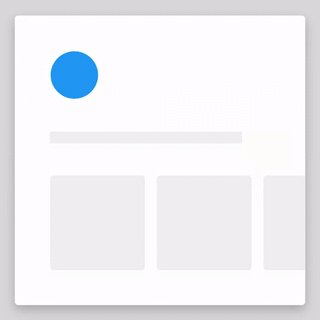
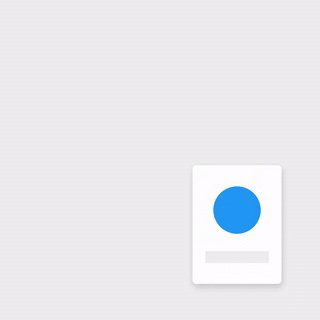
另一個好例子是由父及子的過渡,用戶選中一個列表項或卡片元素,放大進入詳情視圖。這個操作讓用戶了解來龍去脈。

由父及子的過渡動畫。圖片來源:Material Design
元素在不同位置和狀態間運動時,運動要足夠快,不要讓人等待;也不可過快,讓過渡能夠理解。
不要緩慢的動畫,因為它產生了不必要的停頓,延長了整個過程。

錯誤做法。圖片來源:Material Design
交錯和減緩多個元素的運動會延長整個過程。

錯誤做法:圖片來源:Material Design
快速完成動畫,用戶就不必等待動畫結束。

正確做法。圖片來源:Material Design
保持過渡動畫簡短,因為用戶會頻繁看到它們。讓動畫持續時間保持在300ms或更短。

正確做法。圖片來源:Material Design
過渡效果應當避免一次做太多事情,因為如果許多物體往不同方向或沿著不同路徑運動,它們就會令人困惑。

錯誤做法。圖片來源:Material Design
過渡效果應當明確、簡潔、條理清晰。記住,關于動畫,少即是多。我們應該只專注于動畫能為用戶帶來的實際價值。

正確做法。圖片來源:Material Design
綜上所述,動畫不是隨意為之。每個操作背后都有其目的。動畫對它加以引導,顯示出重要內容,以防忽略。無論你的應用是歡樂幽默還是嚴肅直接,動畫的運用原則有助于提供明確、快速、有粘性的體驗。
謹慎地設計。注意每一個細節,是成功打造易用人機交互的關鍵。
非常感謝!
0
喜歡他,就推薦他上首頁吧^_^

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網