啟動頁、空狀態、動畫反饋、框架界面… 今天提到的這4種狀態,都是容易被忽視,而又能讓移動App 脫穎而出的細節。如何做好這4個細節的用戶體驗設計?今天這篇好文總結了關鍵的幾個原則。

啟動頁、空狀態、動畫反饋、框架界面… 今天提到的這4種狀態,都是容易被忽視,而又能讓移動App 脫穎而出的細節。如何做好這4個細節的用戶體驗設計?今天這篇好文總結了關鍵的幾個原則。
當用戶打開 app 時,最不能做的事情就是讓他們等待。但是如果 app 的初始設置非常耗時,又不可能優化該怎么辦?你不得不讓用戶等。如果他們愿意等,你得知道如何 吸引他們。啟動頁解決了等待的問題,讓你有一個簡潔有力的窗口來吸引用戶。

這里有一些小貼士,在設計啟動頁的時候記得注意:
Google 和 Apple 都建議用啟動頁 模擬更快的加載 來提高用戶體驗。啟動頁給到用戶即時反饋,表示 app 已經啟動并正在加載。 為了保證人們等待的時候不厭倦,給他們一些 娛樂:有意思的,意想不到的,或者任何可以抓住用戶注意力的東西,時間長到夠 app 啟動就好。

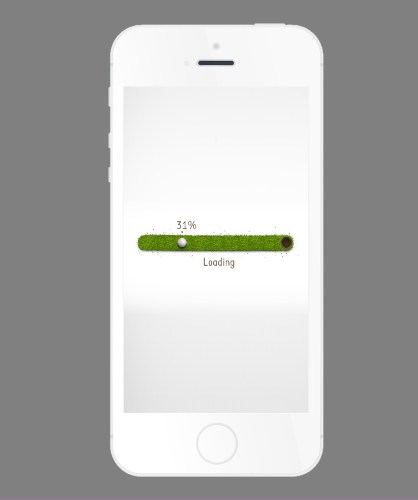
如果 app 的初始設置超過 10 秒鐘,考慮使用 進度條 來表示正在加載。記住,不確定時間的等待給人的感覺要比確定時間的等待更加漫長。所以,你要給用戶一個清晰的標識,他們需要等多長時間。

(通過使用進度條讓加載過程更自然)
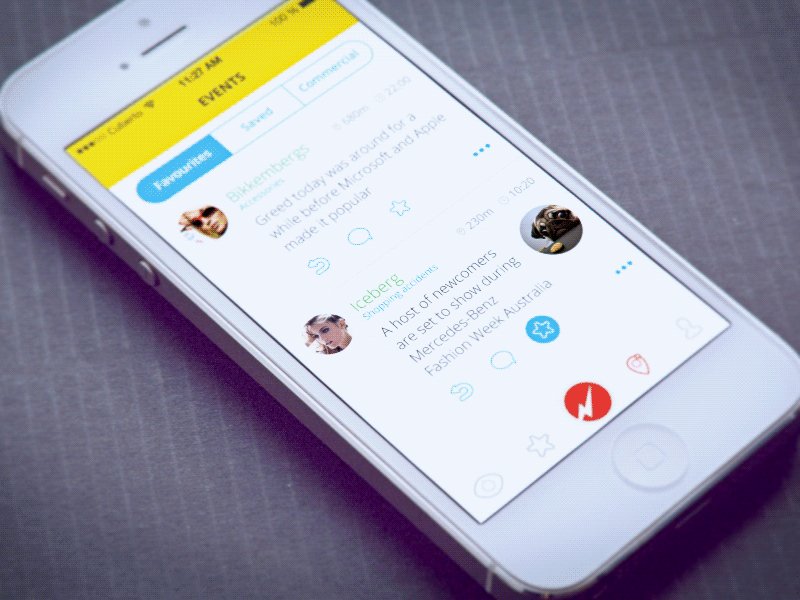
我們通常會設計一個豐滿的界面,布局中的所有元素都完美的放置,看上去很美。但是如果界面正在等待用戶操作,該怎么設計?我要說的就是空狀態。設計空狀態是非常重要的,因為即使它是一個臨時狀態,它也會是 app 中的一份子, 并且對用戶 有用。
空狀態的意義不僅是一個裝飾。除了向用戶提示界面上將要展現的內容,它還可以作為一種 導引 (介紹 app,展示為用戶做的事情),或者 助手 (出錯時的屏幕)。這兩種情況下,你都希望用戶能做點什么事情,所以,屏幕不會立即變為空狀態。

下面是一些設計空狀態時的小技巧:
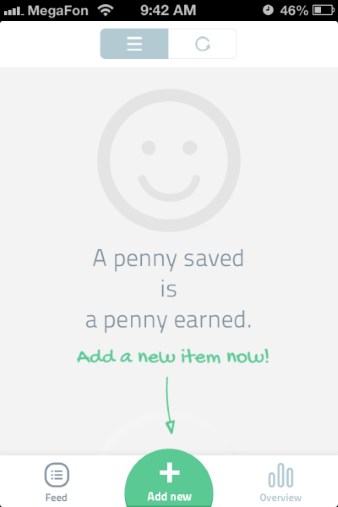
給新手用戶設計空狀態。記住新用戶的體驗很 重要。給他們設計空狀態的時候要盡量簡單。重點放在用戶的主要目標,設計互動性最大化:清晰的信息,合適的圖像,一個按鈕,這就夠了。

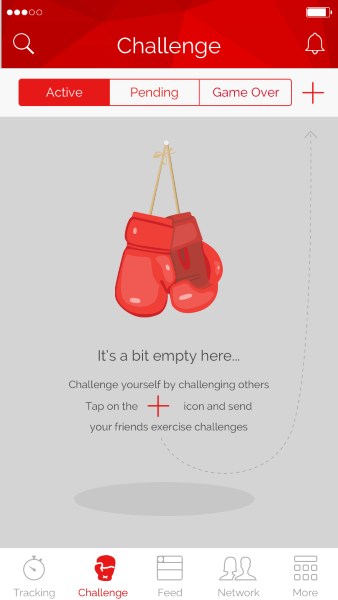
Khaylo Workout 是一個關于空狀態設計的很好例子。這個空狀態告訴用戶為什么會看到當前界面(因為他們還沒有挑戰任何朋友)以及如何操作(點擊 + 圖標)
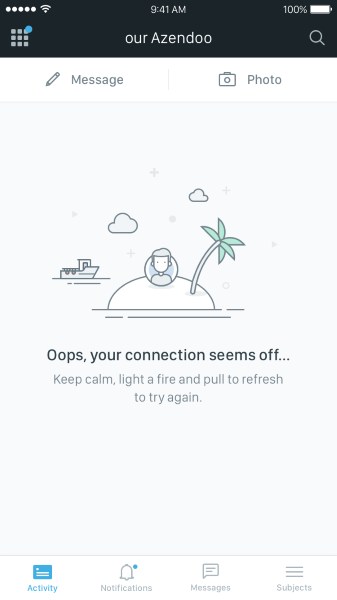
錯誤狀態。如果空狀態時由于系統或用戶錯誤,你必須在友好度和幫助度之間尋找一個平衡。一點小幽默通常可以抹平出錯的沮喪,但是更重要的是你要清楚的說明解決問題的步驟。

迷失方向,孤立無援,就像在一個荒島上?遵從 Azendoo 的建議,保持冷靜,點個火,然后繼續刷新。
我們通常不考慮內容的不同加載速度——我們一直認為都是立馬加載(或者至少非常快)。所以我們通常沒有為用戶需要等待加載的場合設計。
但是網速不是總是有保障的,它可能比預期的要慢。尤其是下載比較大的內容時(比如圖片)。如果你不能縮短時間,至少要讓用戶等待得舒服一點。你可以用臨時信息容器 來保持用戶的注意,比如框架界面和圖片占位符。比起轉圈的加載提示,框架界面能建立對內容的預期,減少認知的負擔。
幾點建議:
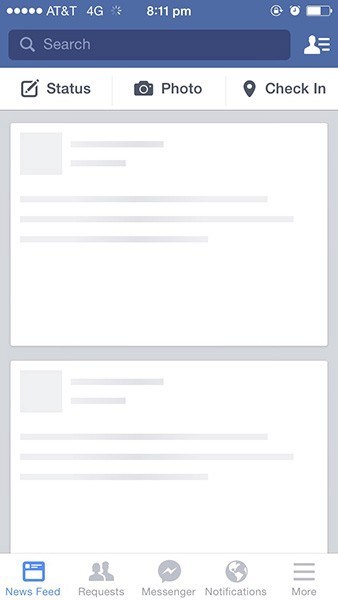
框架界面不必很搶眼。只需要凸顯必要的信息,比如段落結構。Facebook 的灰色占位符就是個好例子——它加載時使用了元素模板,讓用戶熟悉正在加載的內容的整體結構。注意框架界面中的圖片和線框并沒有很大區別。

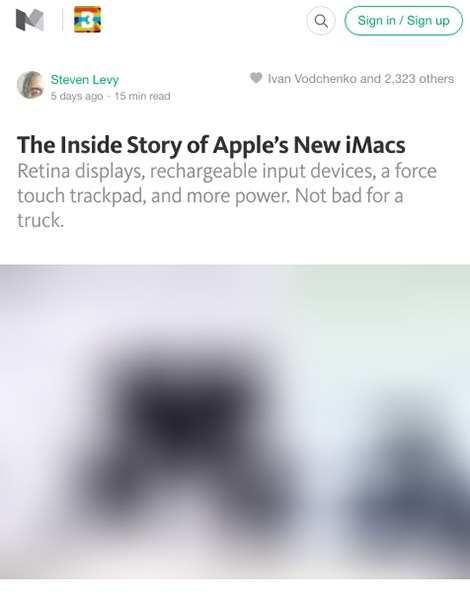
對正在加載的圖片,可以用圖片中的主色填充一個占位符。 Medium 有一個很棒的圖片加載效果。首先載入一個小的模糊圖片,然后慢慢轉變成大圖。

(真正的圖片出現之前,你可以看到模糊圖片填充的占位符。)
好的交互設計會提供反饋。在現實世界,像按鈕這樣的物體會對我們的交互做出反饋。人們會對 app 中的元素有同樣水平的期望。可視的反饋讓人們有 掌控感:
它會告知交互的結果,讓結果可見并可以理解。
它給用戶一個信號,這個對象(或者 app )執行一個任務成功或者失敗。
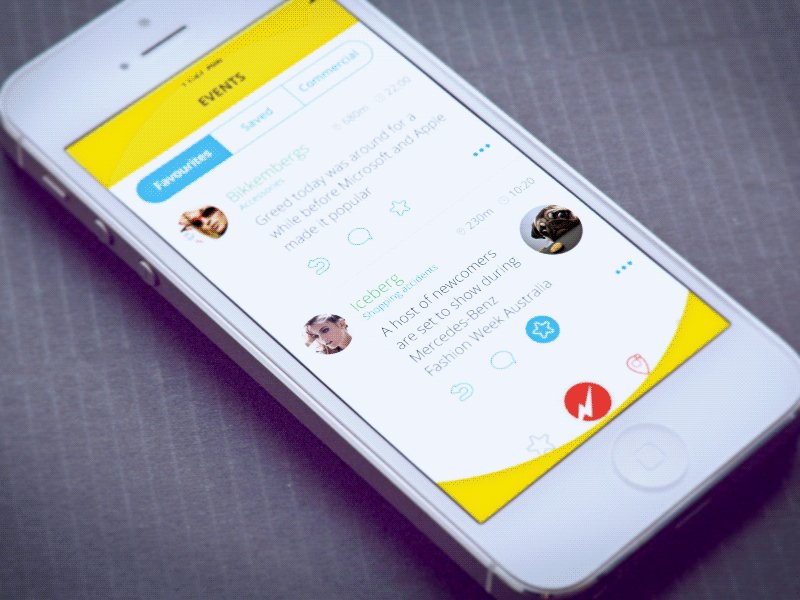
動畫反饋通過即時的信息溝通來節約時間,并且不能讓用戶厭煩或者分心。最基礎的動畫反饋就是 轉場:

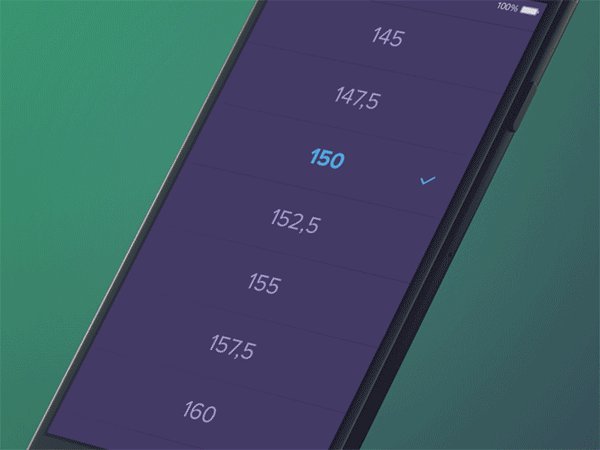
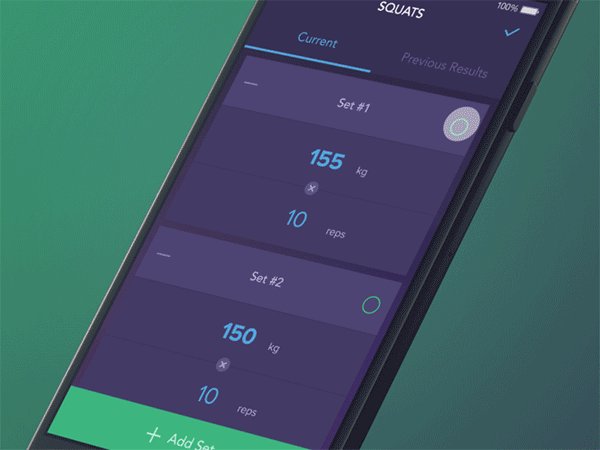
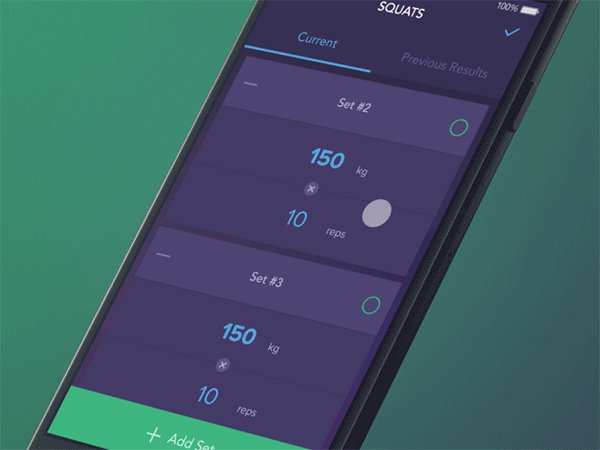
當用戶看的點擊/觸摸操作引發的一個動畫反饋,他們馬上知道這個操作被接受了。

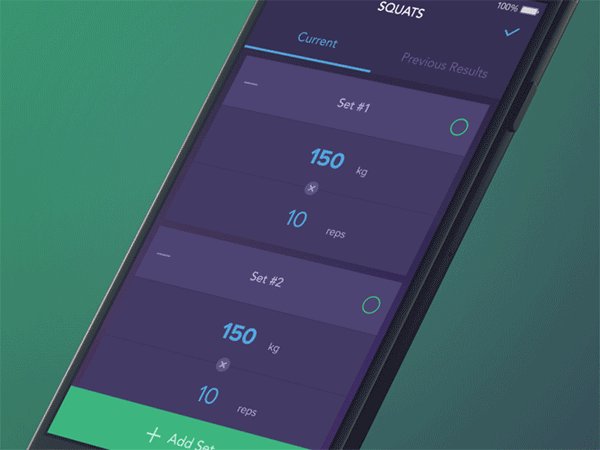
當用戶點擊勾選任務已完成, 包括這個任務的區域就縮小并且變成了綠色。
下面是關于動畫反饋的一些提示:
動畫反饋必須經久不衰。第一次看著新鮮的東西,100 次之后可能就煩了。

動畫可以讓用戶分心,讓他們忽略加載的時間。

動畫可以讓用戶體驗打動人心,刻骨銘心。

用心設計。app 的 UI 里面,每個微小的細節都值得密切注意,因為 UX 就是讓所有細節協調的總和。所以,請從一而終,持之以恒的打磨你的 UI,創造真正無與倫比的用戶體驗。
0
喜歡他,就推薦他上首頁吧^_^

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網