設(shè)計(jì)師的工作流鑒于不同規(guī)模的公司和項(xiàng)目會(huì)有所差異,但基本大同小異,必須有的流程還是要執(zhí)行的,就拿目前我所在的公司小公舉的日常舉例
設(shè)計(jì)師的工作流鑒于不同規(guī)模的公司和項(xiàng)目會(huì)有所差異,但基本大同小異,必須有的流程還是要執(zhí)行的,就拿目前我所在的公司小公舉的日常舉例:
產(chǎn)品經(jīng)理:
初期:需求調(diào)研 → 競品分析 → 產(chǎn)品規(guī)劃;
前期:思維導(dǎo)圖「功能模塊」 → 需求文檔「流程邏輯」,原型設(shè)計(jì)「信息架構(gòu)」→ 評審;
設(shè)計(jì)師:
中期:準(zhǔn)備工作 → UI設(shè)計(jì) → 交互原型 → 評審→ 標(biāo)注切圖;
攻城獅
后期:開發(fā)跟進(jìn) → 用例測試 → 上線;
這次重點(diǎn)介紹給小公舉安利過日常是用的工具:
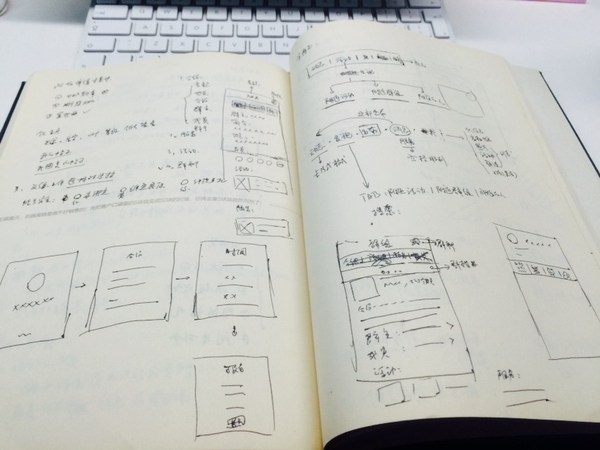
小公舉會(huì)通過口頭交流+筆+紙把需求都逐個(gè)了解清楚,明白本次的任務(wù)目標(biāo)。

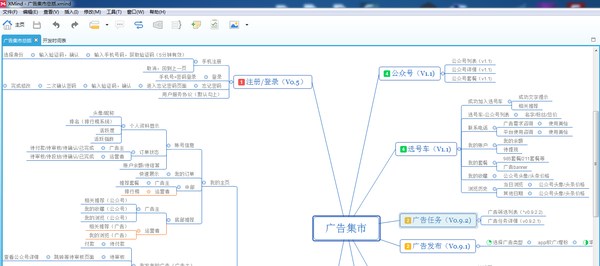
產(chǎn)品結(jié)構(gòu)和邏輯梳理階段:思維導(dǎo)圖軟件MindNode +流程圖軟件Viso

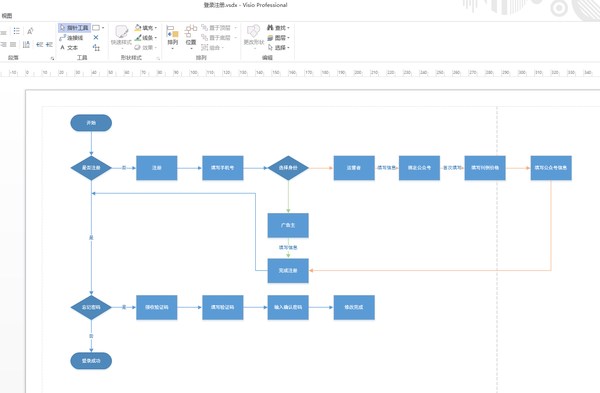
邏輯梳理:流程圖軟件Visio對本次需求的流程進(jìn)行梳理,這步是很有必要的
很夸張的是,大多數(shù)產(chǎn)品團(tuán)隊(duì)中,往往只有交互設(shè)計(jì)師認(rèn)真從頭到尾思考過產(chǎn)品流程;同時(shí)大多數(shù)產(chǎn)品,直到完成后才發(fā)現(xiàn)流程上的 bug,但此時(shí)只能假裝沒看見。
只有設(shè)計(jì)師明白產(chǎn)品整體的使用流程,才能站在全局的角度去看待本次的設(shè)計(jì)任務(wù),讓設(shè)計(jì)師也從始至終參項(xiàng)目,這在后面會(huì)減少很多溝通成本。

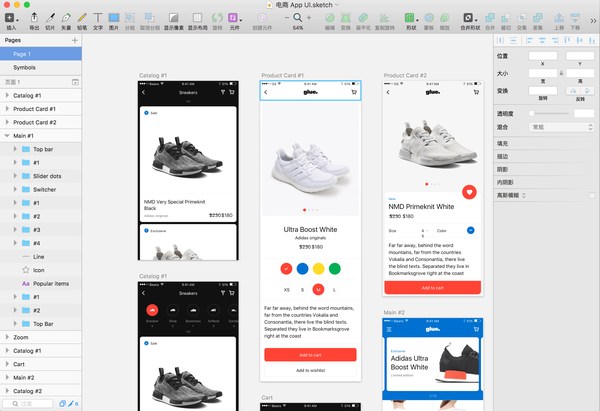
主力設(shè)計(jì)工具 Sketch,不用多說,無限尺寸的畫布配合快捷鍵和龐大的第三方模版更利于高效輸出移動(dòng)產(chǎn)品原型。如果在團(tuán)隊(duì)全 Mac 的配置下,還可以無縫銜接設(shè)計(jì)與前端的項(xiàng)目協(xié)作。

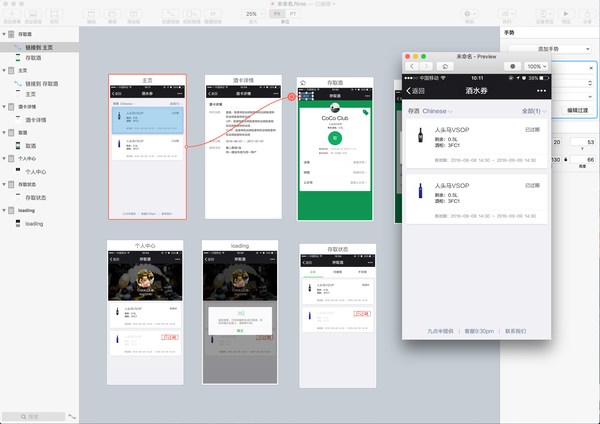
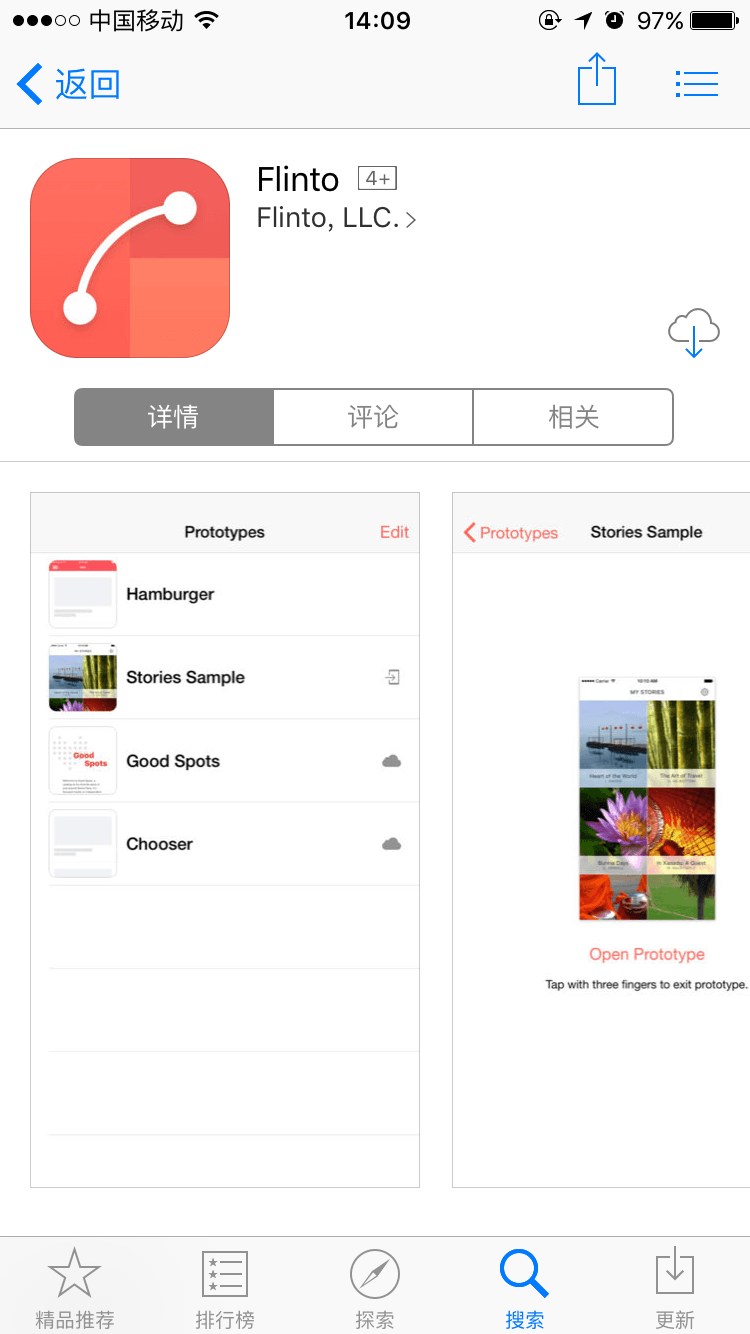
強(qiáng)烈推薦:主力交互工具Flinto,是一個(gè)使用圖片快速生成移動(dòng)應(yīng)用的原型,簡單粗暴,只要上傳幾張?jiān)O(shè)計(jì)效果圖隨便拖拽幾下,只需要幾分鐘就可以部署到手機(jī)上查看逼真的交互效果,學(xué)習(xí)成本極低,最開心的是最新版本已經(jīng)有中文版了。

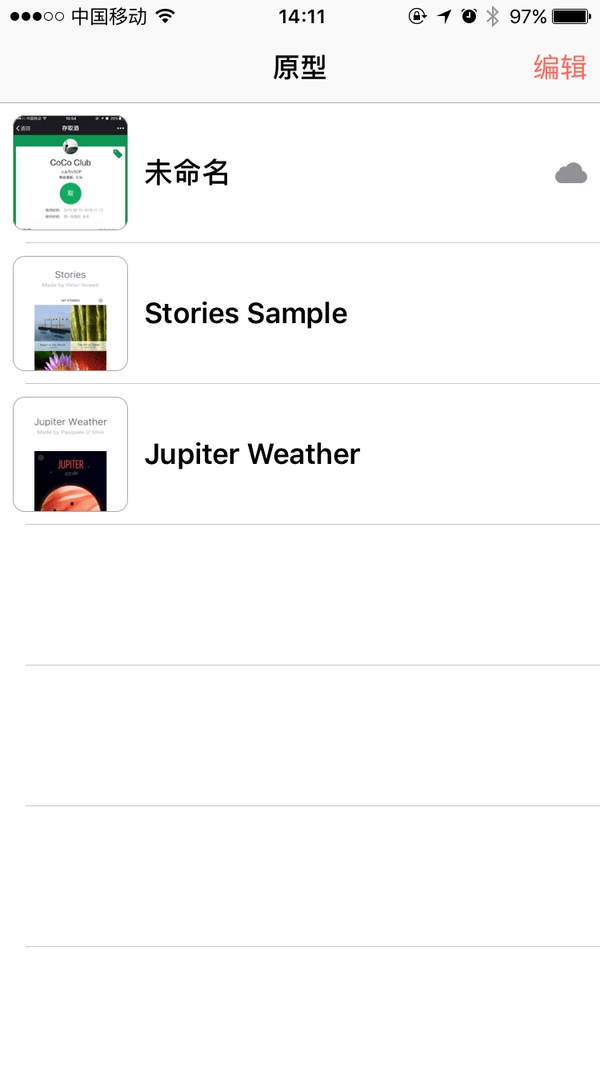
Appstore下載Flinto,可以在手機(jī)上實(shí)時(shí)預(yù)覽,查看逼真的交互效果,跟成品差別不大,開發(fā)再也不用過來問,這個(gè)應(yīng)該跳轉(zhuǎn)到哪個(gè)頁面,這個(gè)怎么操作......

尤其是給老板,客戶展示的時(shí)候,一來這貨夠?qū)#▃huang)業(yè)(bi),二來千言萬語不如真機(jī)來體驗(yàn)一下。

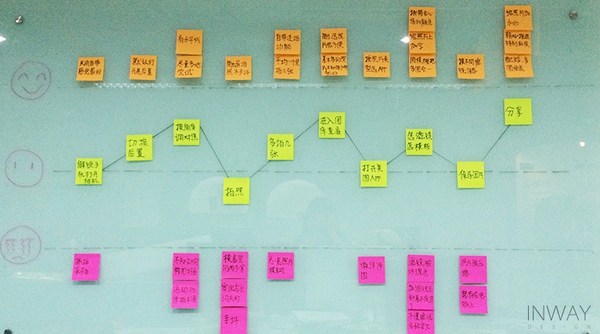
戶體驗(yàn)地圖:把根據(jù)「問題」和「驚喜」的數(shù)量情況,和重要性程度,理性地判斷每個(gè)行為節(jié)點(diǎn)的情感高低,并連線。
1、看看最高點(diǎn),為它多做一點(diǎn)事情,將它推到極致。
2、看看最低點(diǎn),思考能不能把其它體驗(yàn)值高的步驟,分?jǐn)傄徊糠止δ艿竭@里,均衡體驗(yàn)情感。

用戶體驗(yàn)地圖:如果你參加過收費(fèi)的 workshop 或者看過講設(shè)計(jì)方法的書,你一定聽過體驗(yàn)地圖(Experience Maps)。在一些些臺版書籍里也叫使用者旅程圖(User Journey Maps)。
使用幫助:以干貨開場,如何有效地做用戶體驗(yàn)地圖體驗(yàn)地圖第一大優(yōu)勢:好看。它以視覺化的方式,將用戶與產(chǎn)品或服務(wù)進(jìn)行互動(dòng)時(shí)的體驗(yàn)分階段呈現(xiàn)出來,讓體驗(yàn)地圖中的每一個(gè)節(jié)點(diǎn)都能更直觀地識別,評估和改善。不論是電子版還是滿墻的便利貼,在效果上已經(jīng)充滿了形式美。
體驗(yàn)地圖的第二大優(yōu)勢:非常貼合時(shí)下流行的「情感化設(shè)計(jì)」。體驗(yàn)地圖能協(xié)助團(tuán)隊(duì)精準(zhǔn)鎖定產(chǎn)品引發(fā)強(qiáng)烈情緒反應(yīng)的時(shí)刻,同時(shí)找到最適合重新設(shè)計(jì)與改進(jìn)的地圖節(jié)點(diǎn),這一切都幾乎用戶使用中的情感需求。
體驗(yàn)地圖的第三大優(yōu)勢:能夠多人參與,并且讓所有人都橫向梳理一遍產(chǎn)品流程。很夸張的是,大多數(shù)產(chǎn)品團(tuán)隊(duì)中,往往只有交互設(shè)計(jì)師認(rèn)真從頭到尾思考過產(chǎn)品流程;同時(shí)大多數(shù)產(chǎn)品,直到完成后才發(fā)現(xiàn)流程上的 bug,但此時(shí)只能假裝沒看見。
為什么你覺得體驗(yàn)地圖無用?因?yàn)槟悴恢溃?/p>
體驗(yàn)地圖并不是一個(gè)獨(dú)立的設(shè)計(jì)方法,它是產(chǎn)品用戶研究過程中重要的一部分。在我做過的案例中,體驗(yàn)地圖往往是最終收尾、拿結(jié)論的最關(guān)鍵節(jié)點(diǎn)——但是不能脫離了前期其它設(shè)計(jì)方法的材料準(zhǔn)備。
相信大多數(shù)設(shè)計(jì)師只希望做好屬于自己的界面設(shè)計(jì),不想在切圖和標(biāo)注這上面浪費(fèi)太多時(shí)間,每次一到要標(biāo)注的時(shí)候,心中就萬頭草泥馬在奔騰
勞資是一個(gè)設(shè)計(jì)師,不是切圖仔!!!
還是默默地去標(biāo)注尺寸去了,心里想如果有一天能不在讓本公舉切圖該多好!
切圖工具演變路徑:馬克鰻 → Pxcook→ Zeplin

直到發(fā)現(xiàn)了zeplin這個(gè)神奇的工具,以后再也不用標(biāo)注和切圖了,使用zeplin有以下好處:
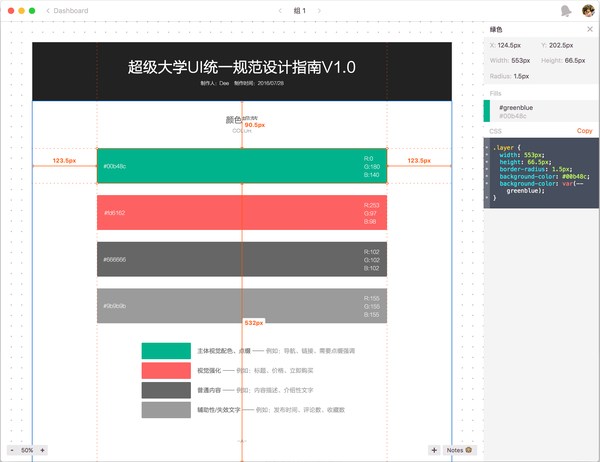
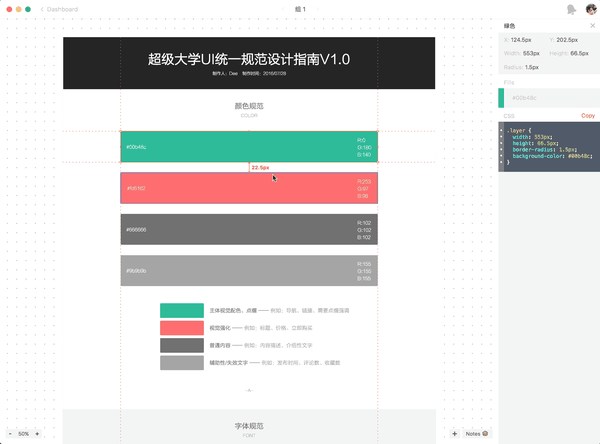
1.標(biāo)注尺寸那里需要點(diǎn)那里,距離相鄰元素的所有尺寸和顏色清晰明了,之前是標(biāo)注太細(xì)致,ui沒法看,標(biāo)太少,相當(dāng)于沒標(biāo)注
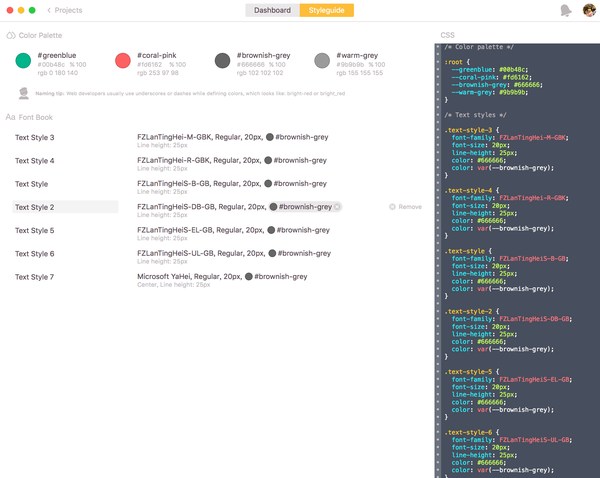
2.支持css/less/saas等css屬性,直接粘貼,開發(fā)簡直不能太爽了
3.支持標(biāo)注,方便團(tuán)隊(duì)協(xié)作(可以替代prd文檔了)
4.支持色板和字體 導(dǎo)航 ,可以用作使用規(guī)范

關(guān)于zeplin:
隨著sketch的普及,好多團(tuán)隊(duì)都陸陸續(xù)續(xù)把sketch作為設(shè)計(jì)主力工具,去年zeplin發(fā)布1.0版本時(shí)候還不支持Photoshop cc,一年過去了,最新版本已經(jīng)可以兼容最新版的ps了,可喜可賀。并且zeplin客戶端在Mac和Windows上面都有對應(yīng)的版本。
再也不需要為了一個(gè)zeplin去學(xué)習(xí)sketch了,ps也支持啦!畢竟再重新學(xué)一個(gè)軟件,本寶寶心好累(ps:經(jīng)過這一年,我差不多也可以將sketch用于日常工作當(dāng)中了)

安裝步驟:zeplin官方安裝幫助
這里不展開講,后面專欄會(huì)詳細(xì)介紹一些tips和使用技巧
步驟一:安裝軟件+zeplin插件
1.Mac用戶:安裝sketch;Zeplin.app;zeplin-sketch插件
直接解壓安裝即可2.Windows用戶:安裝Photoshop CC2015;Zeplin.app;zeplin-ps插件&面板
步驟二:注冊zeplin迭代帳號,邀請項(xiàng)目人員。步驟三:把sketch或ps里的文件導(dǎo)出到zeplin
使用姿勢:

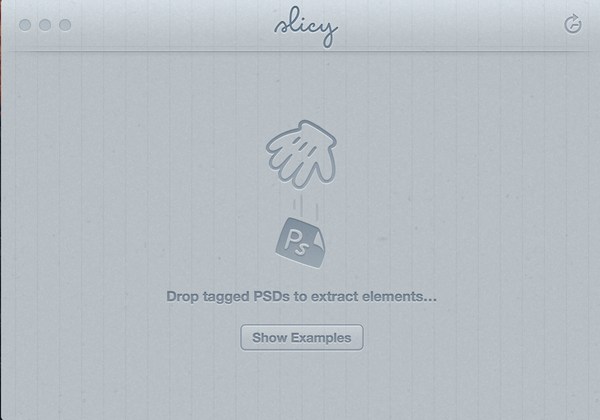
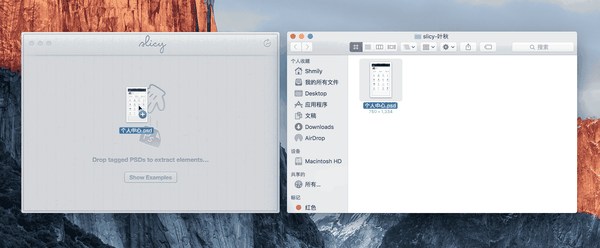
切圖神器二:slicy是我測過幾種輔助切圖工具后又回來使用的神器。「把整個(gè) PSD 扔進(jìn)去,結(jié)束。」簡潔利落不啰嗦。我愛它的程度已經(jīng)到了沒有它我就不會(huì)切圖了(哈哈)。

1. PS 圖層依規(guī)則命名→2. 把檔案丟進(jìn) Slicy 里→3.完成


夠簡單無腦了吧?
使用姿勢gif:

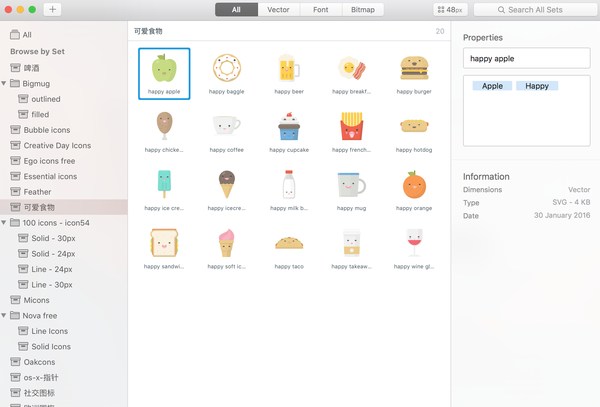
1.圖標(biāo)管理工具:iconjar:目前支持 SVG、PNG、Gif 三種格式的圖片。建議大家去官方下載官方素材庫資源時(shí)候盡量導(dǎo)入svg格式,這樣以,畢竟是矢量的.

選中某個(gè)圖標(biāo),側(cè)邊欄會(huì)出現(xiàn)名稱和標(biāo)簽,當(dāng)然不需要的右邊欄話也可以在菜單欄隱藏.
偷懶姿勢:
1. 下載圖標(biāo)并安裝:官方素材庫
2. 把圖標(biāo)拖進(jìn)sketch或ps 里。

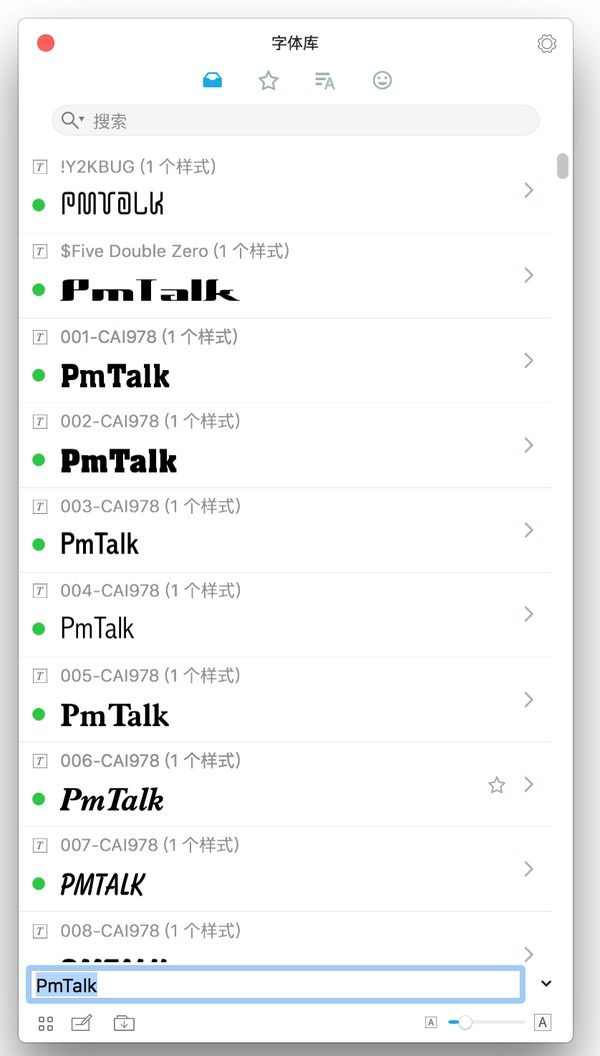
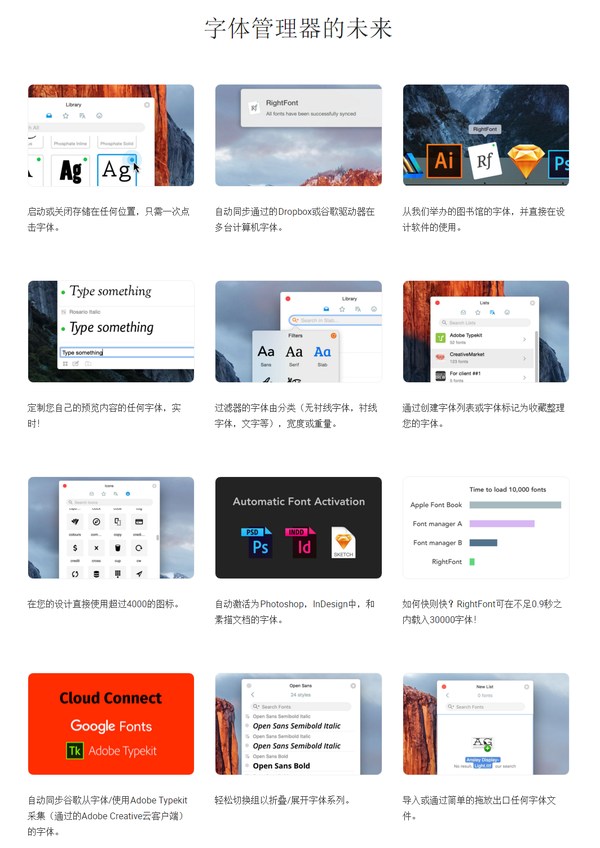
2.字體管理工具:Rightfont

下面是google自動(dòng)翻譯的,大概意思還是正確的


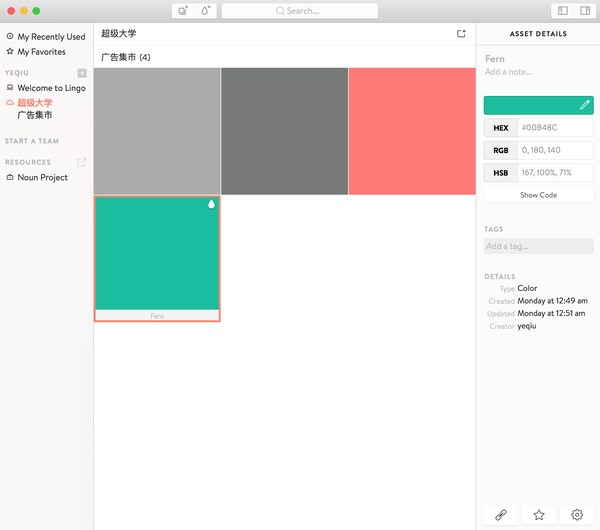
3.GUI 規(guī)范管理與共享(圖標(biāo)/色板):這是下載鏈接 → Lingo 下載
這個(gè)可以當(dāng)做公司內(nèi)部設(shè)計(jì)師和開發(fā)公用的一套GUI設(shè)計(jì)規(guī)范來用,
團(tuán)隊(duì):收費(fèi)
個(gè)人:完全免費(fèi)
頂部工具欄可以創(chuàng)建色板,吸取顏色創(chuàng)建完成后,直接Command+c復(fù)制 Commandl+v粘貼 進(jìn)sketch或ps 里,完成取色任務(wù).
最右邊支持HEX RGB HSB 顏色的拷貝和粘貼,同時(shí)支持css顏色代碼快速顯示

偷懶姿勢:
1. 創(chuàng)建色板
2. 把Command+c復(fù)制 Commandl+v粘貼 進(jìn)sketch或ps 里。
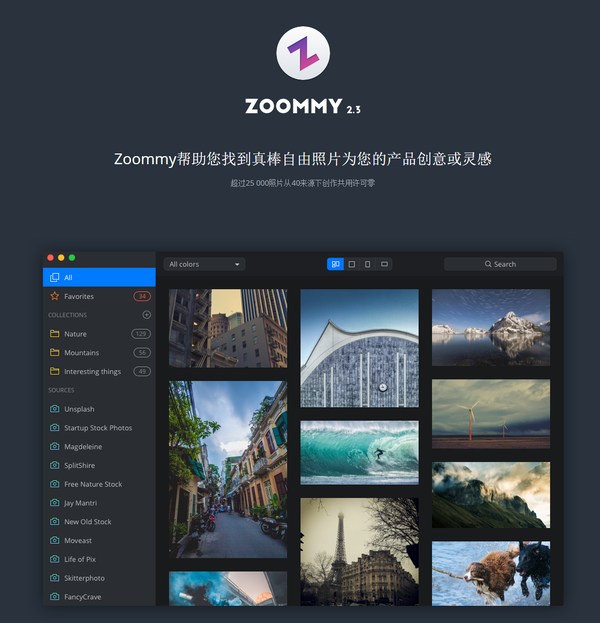
4.設(shè)計(jì)素材收集:Zoommy+Inboard
每個(gè)設(shè)計(jì)師都有一個(gè)習(xí)慣,那就是做設(shè)計(jì)之前先去搜素材,每次找個(gè)合適的素材會(huì)花很長的時(shí)間,百度的圖片質(zhì)量各位都懂,那么問題來了,如何快速的獲取到你想要的圖片素材呢?
相對來說我們上高中的時(shí)候找圖片,找半天都找不到中意的素材,現(xiàn)在比之前好多了,免費(fèi)的素材也要多很多,有些質(zhì)量還挺棒的,高清五碼大圖。
所以小公舉用的就是一款多圖庫源管理應(yīng)用-Zoommy
不多說,上圖。
媽媽再也不擔(dān)心我找圖了,hiahia
Zoommy,有了它我們可以很方便的關(guān)注40多個(gè)圖庫源,找素材的效率大幅提升。

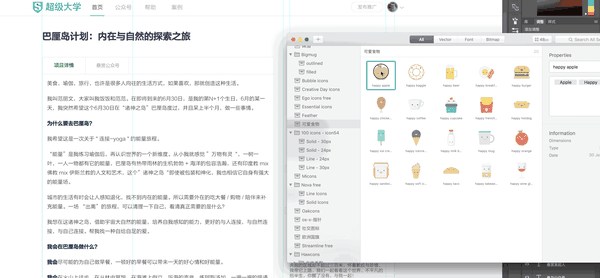
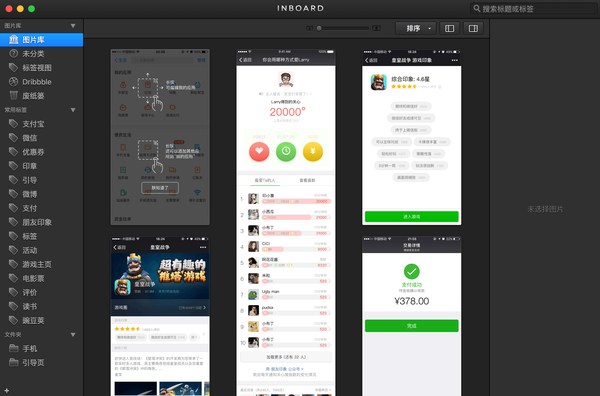
Inboard:比Ember更輕盈
如果你用過Ember回頭再來使用Inboard,你會(huì)發(fā)現(xiàn)它在功能上確實(shí)會(huì)少很多。但帶來的好處就是應(yīng)用足夠輕盈,易用。再看看Ember中那些復(fù)雜的功能,我會(huì)用到的始終只會(huì)是它其中的一小部分。
1.文件夾和Tag方式的圖片素材管理
2.Chrome、Safari的全屏截圖保存
3.Dribbble like的關(guān)注兩個(gè)核心功能 延伸閱讀 如何成為 Dribbble 的 Player ?
使用截圖

.其他素材收集
挖坑,我再整理一下,單獨(dú)發(fā)一篇文章吧
之前引用的,作者不接受任何形式轉(zhuǎn)載,自己也私藏了不少,有時(shí)間再分享一下,歡迎拍磚
還有好多安利不過來,咱們下篇見。
0
喜歡他,就推薦他上首頁吧^_^

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號-2
 豫公網(wǎng)安備 41019702002261號
豫公網(wǎng)安備 41019702002261號