在講述得出的結(jié)論之前,我想跟大家分享我是怎么解決這個問題的。主要可以概括為以下三個步驟:
1. 范式——從書中尋找解決方案
目前得到普遍認(rèn)可的原理,就是范式。對于設(shè)計理論,不同的人會有不同的見解。什么是普遍認(rèn)可的理論呢?專業(yè)的書籍是我們獲取設(shè)計范式的最主要途徑,對年輕的設(shè)計師而言,我覺得這一點尤為重要。
2. 廣博——看線上優(yōu)秀產(chǎn)品是如何處理這個問題的
任何知識都是不斷迭代和完善的,只有廣博,才能不斷驗證和更新從書中得到的設(shè)計范式。而分析優(yōu)秀的產(chǎn)品是廣博的主要途徑。
3. 輸出——結(jié)論與應(yīng)用
根據(jù)從上面兩個步驟得出的結(jié)論,總結(jié)分析是否能應(yīng)用到自己的設(shè)計中。
這是我目前學(xué)習(xí)的主要方法,如果你有更好的方法,可以留言交流。
下面分享通過這三個步驟我得出的關(guān)于按鈕設(shè)計的結(jié)論。
一、按鈕的種類
按鈕屬于命令控件,包括普通按鈕,圖標(biāo)按鈕,文字按鈕。
1. 普通按鈕

2. 圖標(biāo)按鈕

3. 文字按鈕

二、如何保證按鈕的識別性與易學(xué)性
1. 用視覺樣式告訴人們此處可以點擊
在扁平化設(shè)計之前,按鈕都具有三維凸起的特征,這一特征我們?nèi)钥梢詫W(xué)習(xí)。給按鈕添加適當(dāng)?shù)年幱埃幱翱梢允乖赝怀鲇诒尘埃@樣更容易使用戶識別它的可點擊性。

2. 保持一致性
一個網(wǎng)站的按鈕形狀盡量保持一致,用矩形就都用矩形,用圓角矩形就都用圓角矩形,用戶會將特定形狀的元素識別為「按鈕」,一致性會為用戶提供更加熟悉的體驗,減少用戶學(xué)習(xí)成本。
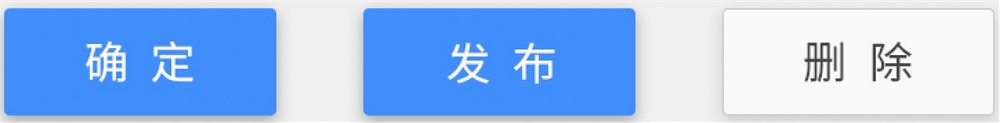
一致的

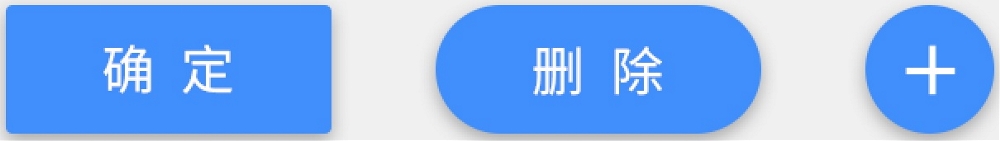
不一致的

3. 使用高效率,易懂的文案
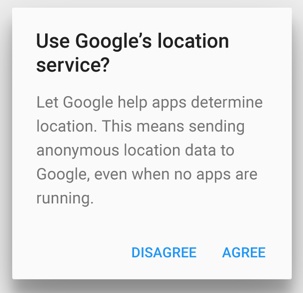
按鈕上的文字「確定、取消」用更加生動確切的文字替換。
這里引用上篇文章的例子:

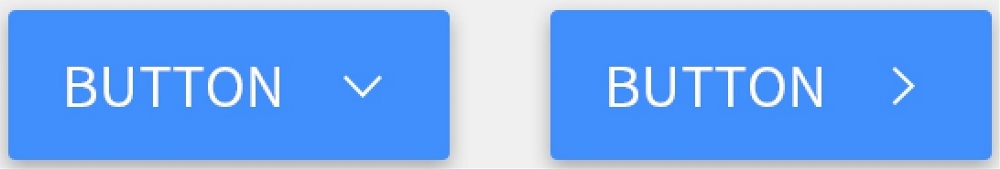
4. 使用合適的圖標(biāo)

箭頭朝右,可能意味著離開此頁;箭頭朝下,可能意味著打開下面的內(nèi)容,或者打開下面的菜單。
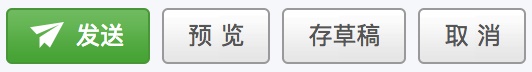
網(wǎng)易郵箱里的「發(fā)送」按鈕用了圖標(biāo)紙飛機,不僅提高了按鈕的易讀性,同時也和其他按鈕做了很好的區(qū)分,提高了發(fā)送按鈕的優(yōu)先級。

三、按鈕的反饋狀態(tài)
按鈕在操作中一定要有反饋,來讓用戶明白自己的操作發(fā)生了什么。
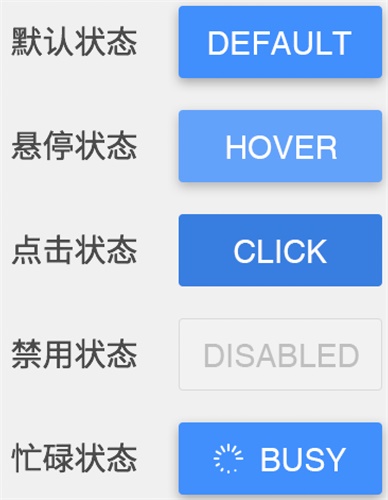
按鈕的狀態(tài)有默認(rèn)狀態(tài)、懸停狀態(tài)、點擊狀態(tài)、禁用狀態(tài)、忙碌狀態(tài)。

四、禁用狀態(tài)又有以下幾點要注意
1. 明顯區(qū)分
禁用狀態(tài)和可用狀態(tài)的樣式要有明顯的區(qū)別,讓用戶清晰的知道這個按鈕不可點擊。
2. 禁用狀態(tài)下要給用戶相應(yīng)的反饋
當(dāng)鼠標(biāo)移動到禁用狀態(tài)下的按鈕時,用提示工具向用戶解釋禁用的原因。

如百度里某圖片不能下載,當(dāng)鼠標(biāo)移動到下載按鈕上時,提示工具會解釋按鈕不可用的原因。

3. 禁用狀態(tài)的按鈕是可見還是隱藏
禁用狀態(tài)下的按鈕的可見性取決于它在界面中的位置與功能屬性。
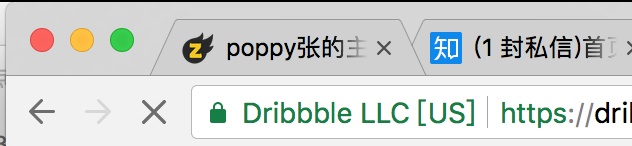
如:谷歌瀏覽器禁用狀態(tài)的按鈕是可見的。

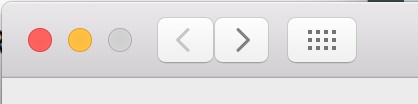
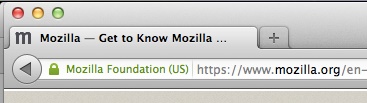
safari 瀏覽器也是可見的。

這是因為這兩個瀏覽器都有三個按鈕,如果禁用狀態(tài)下不可見,那右側(cè)的按鈕的位置就會不固定,這違反了設(shè)計的一致性原則。用戶想要在固定的位置看到固定的功能,如果每次登錄進來按鈕的位置都會變化,會讓用戶非常困惑,按鈕時有時無,在點擊頁面的時候工具欄會有明顯的變化,體驗也不好。
而 firfox 瀏覽器在改版之前前進按鈕在禁用狀態(tài)下是不可見的


因為火狐瀏覽器這里只有兩個按鈕,不會出現(xiàn)明顯的跳動。
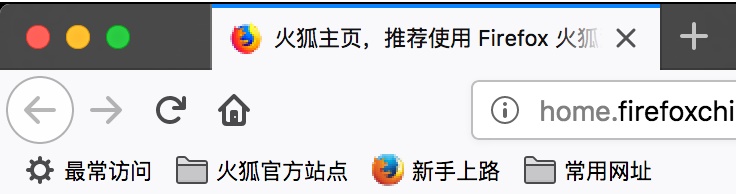
上面是以前的版本,改版后的火狐如下:

所以禁用狀態(tài)下的按鈕的可見性,要根據(jù)按鈕的功能和在界面中的位置進行具體分析。
五、確定放左還是右?
對于這一問題,不同的平臺,不同的軟件都不太一樣。
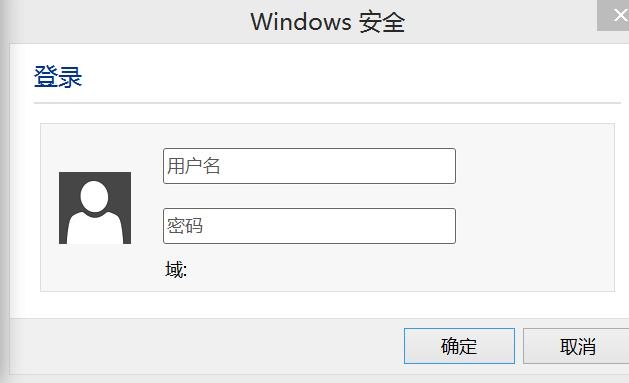
windows 是確定在左,取消在右。

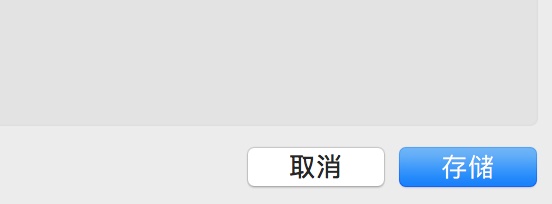
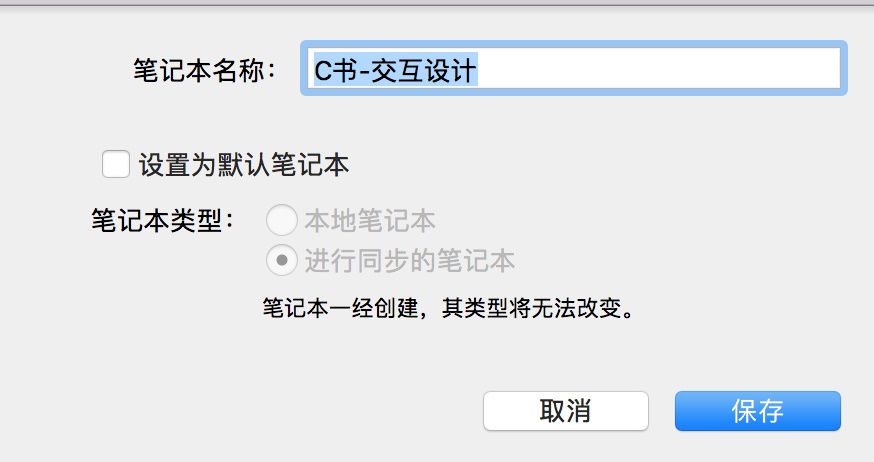
而 mac 系統(tǒng)是確定在右,取消在左。

為了使用戶有一致的體驗,最好的方式是不同的平臺使用不同平臺的規(guī)范,但是當(dāng)我們的設(shè)計是基于網(wǎng)頁的時候,該如何安排確定和取消的位置呢?
我本人更傾向于「確定」在右,「取消」在左,「確定」意味著進入到下一步,「取消」意思是返回到上一步,基于用戶對「上一步」和「下一步」的使用習(xí)慣,也應(yīng)該是確定在右,取消在左。
六、不同優(yōu)先級按鈕的設(shè)計
當(dāng)我們的界面功能比較多時,就會出現(xiàn)比較多的功能按鈕,這些功能按鈕肯定會有優(yōu)先級,這個時候我們就需要設(shè)計一套一級按鈕,二級按鈕和三級按鈕,甚至更多。
拿我做的設(shè)計改版里的按鈕組分享給大家:



以上就是今天的分享,你有更好的想法嗎?如果有可以在評論區(qū)留言給我,我會很仔細(xì)看噠。希望此文對你有一點幫助。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)