真正的用戶需求,被淹沒了在紛亂的頁(yè)面里,沒人去關(guān)注。許多事情都是這樣,自由太多了,你反而會(huì)駕馭不了,會(huì)迷失,相反的是,限制往往能帶來創(chuàng)新。
幫助我們確定核心需求
優(yōu)先為移動(dòng)作設(shè)計(jì)不僅僅是因?yàn)橐苿?dòng)互聯(lián)網(wǎng)是大勢(shì)所趨,更重要的是可以幫助設(shè)計(jì)師聚焦于用戶的核心需求,精簡(jiǎn)功能,優(yōu)化Web界面。當(dāng)你在320*480(iPhone、Palm pre、第1代Android)的分辨率下,意味著你要拋棄原有web頁(yè)面80%的內(nèi)容、導(dǎo)航、交互等。
這樣做減法很過癮,你必須保證屏幕上的信息對(duì)用戶是最重要的。老板想來加點(diǎn)東西?那你可以理直氣壯地說,對(duì)不起,沒空間了,我想我們得做更重要的事。
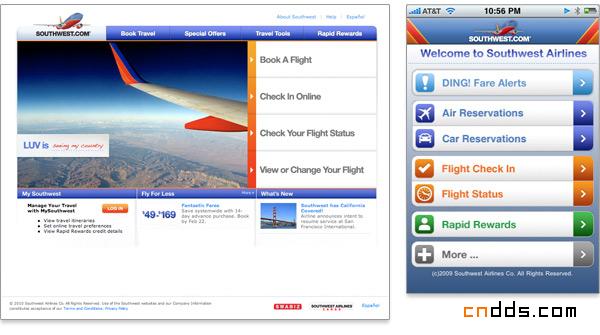
下面舉個(gè)例子:我們比較下美國(guó)西南航空公司的web站和對(duì)應(yīng)的iPhone app:

看到了么,web 頁(yè)面充斥著完全不相關(guān)的內(nèi)容,因?yàn)樗目臻g很大!iPhone app則簡(jiǎn)潔地多,專注于客戶需求:機(jī)票預(yù)訂、登機(jī)手續(xù)、查詢航班狀態(tài)、查詢里程等,再?zèng)]有其他的多余內(nèi)容。
優(yōu)先為移動(dòng)設(shè)計(jì),可以幫助設(shè)計(jì)師確定了核心需求,接下來這些需求又可以應(yīng)用到網(wǎng)站的web版本、iPad版本等。當(dāng)我們確定了哪些是核心需求,屏幕大小又有什么區(qū)別呢?在哪兒,它們都應(yīng)該是最重要的,這也是網(wǎng)站的核心價(jià)值!
瀏覽器也一樣
多年來,設(shè)計(jì)師和開發(fā)人員竭盡全力使網(wǎng)站在每個(gè)瀏覽器里看起來一樣,問題是,瀏覽器是不同的,每個(gè)都有它的長(zhǎng)處和限制。因此,當(dāng)你盡力使每個(gè)瀏覽器上擁有相同的體驗(yàn)時(shí),忽略了某些瀏覽器獨(dú)特的功能,這,不太明智。
從移動(dòng)設(shè)備開始,人們逐漸開始接受:同一個(gè)網(wǎng)站,不必到處看起來都長(zhǎng)一個(gè)樣,事實(shí)上,也沒必要。當(dāng)你為手機(jī)做應(yīng)用時(shí),主要操作和信息展示必然和web版不同,用戶不是一樣接受?難道就因?yàn)槠聊环直媛氏嗤憔拖胱孎irefox和IE里一個(gè)樣?
西南航空公司好像“聽到”了我的建議,優(yōu)化了網(wǎng)站,你再看下,這次兩個(gè)版本都開始專注于核心需求了,同時(shí)充分運(yùn)用了不同設(shè)備的長(zhǎng)處。

那么,web網(wǎng)站一定要在每個(gè)瀏覽器里看起來一樣么?顯然不是,為移動(dòng)優(yōu)先設(shè)計(jì)已經(jīng)說明了這點(diǎn)。
0
喜歡他,就推薦他上首頁(yè)吧^_^

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)