UI設(shè)計(jì)移動(dòng)端的用戶體驗(yàn)越來(lái)越重要,怎么抓住用戶的心,這5招告訴你。
UI設(shè)計(jì)移動(dòng)端的用戶體驗(yàn)越來(lái)越重要,怎么抓住用戶的心,這5招告訴你。
不談APP,即使是瀏覽網(wǎng)頁(yè),大部分用戶都是從移動(dòng)端設(shè)備來(lái)進(jìn)行了。所以,為移動(dòng)端的用戶設(shè)計(jì)穩(wěn)定、可用的用戶體驗(yàn),是UI設(shè)計(jì)師最需要注意的事情。當(dāng)然,UI/UX設(shè)計(jì)的成熟,設(shè)計(jì)師們從常見(jiàn)的設(shè)計(jì)模式中探索出來(lái)的經(jīng)驗(yàn),總結(jié)出來(lái)了5條提升移動(dòng)端體驗(yàn)的技巧。

1、簡(jiǎn)化導(dǎo)航
相比于曾經(jīng)所流行的大型導(dǎo)航設(shè)計(jì),移動(dòng)端設(shè)備和精簡(jiǎn)的導(dǎo)航更搭。當(dāng)用戶在使用移動(dòng)端設(shè)備的時(shí)候,注意力和時(shí)間通常都是碎片化的,當(dāng)他們打開(kāi)應(yīng)用和網(wǎng)站的時(shí)候,希望盡快找到想要的內(nèi)容。
所以,在設(shè)計(jì)移動(dòng)端APP和網(wǎng)站的導(dǎo)航的時(shí)候,盡量根據(jù)分析和實(shí)際狀況,保留最常用的的幾個(gè)導(dǎo)航選項(xiàng)即可。
這樣的設(shè)計(jì)一方面能夠節(jié)省屏幕空間,而且導(dǎo)航選項(xiàng)的觸發(fā)區(qū)域也可以設(shè)計(jì)得相對(duì)更大一些。
至于漢堡圖標(biāo)和彈出式菜單,具體用法見(jiàn)仁見(jiàn)智,可以根據(jù)實(shí)際狀況靈活處理。但是有了漢堡圖標(biāo)這一約定俗成的菜單標(biāo)識(shí),用戶可以快速理解它的含義,并且意識(shí)到背后還有一個(gè)彈出式的菜單。

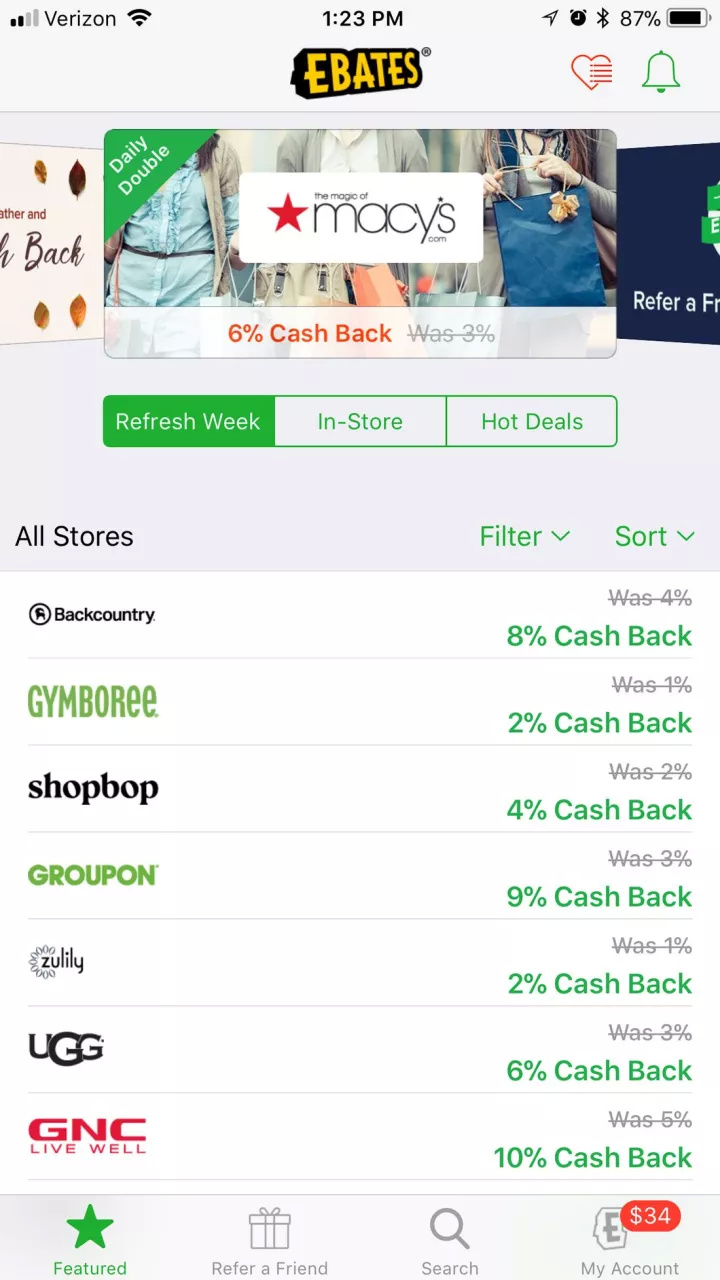
Ebates 這款A(yù)PP 就使用了兩級(jí)菜單的設(shè)計(jì),首先最常用的導(dǎo)航選項(xiàng)被做成標(biāo)簽頁(yè)置于頁(yè)面頂部,另外一個(gè)就是右上角的書(shū)簽式菜單(心型+漢堡圖標(biāo))。整個(gè)設(shè)計(jì)確保了功能性,足夠簡(jiǎn)單,不會(huì)讓用戶覺(jué)得復(fù)雜,也可以輕松找到他們想要的東西。
2、多考慮手勢(shì)與觸感
移動(dòng)端的交互和桌面端是截然不同的,而你的UI和UX設(shè)計(jì)要有意識(shí)地為移動(dòng)端進(jìn)行適配。
在這個(gè)過(guò)程中,手勢(shì)交互是很重要的組成部分,設(shè)計(jì)師應(yīng)該充分利用手勢(shì),幫助用戶更快更高效地完成交互。
常見(jiàn)的手勢(shì)包括:
點(diǎn)按,雙擊
按壓
長(zhǎng)按
托拽
縮放
滑動(dòng)
移動(dòng)端的手勢(shì)交互的地位相當(dāng)于桌面端的點(diǎn)擊交互。

不過(guò)當(dāng)你在思考手勢(shì)交互的時(shí)候,別忘了搭配相應(yīng)的觸覺(jué)反饋。在我們?nèi)粘J褂靡苿?dòng)端設(shè)備的過(guò)程中,常常會(huì)借用震動(dòng)和力反饋來(lái)強(qiáng)化交互體驗(yàn)。而這種觸感的設(shè)計(jì),精髓在于盡量微妙一點(diǎn),確保能讓用戶感知到反饋,又不會(huì)太過(guò)吸引人注意。觸摸界面越來(lái)越多,用戶是期望從中獲得積極響應(yīng)的。
3、創(chuàng)造對(duì)話
人們始終是希望通過(guò)語(yǔ)言交流來(lái)溝通的。也正是這種需求,使得對(duì)話式UI和聊天機(jī)器人能逐步走到臺(tái)前,成為一種流行趨勢(shì)。所以,當(dāng)你的移動(dòng)端UI當(dāng)中,擁有讓用戶可以即時(shí)聊天的可能性的時(shí)候,你可以借用對(duì)話式UI 來(lái)提升用戶體驗(yàn):

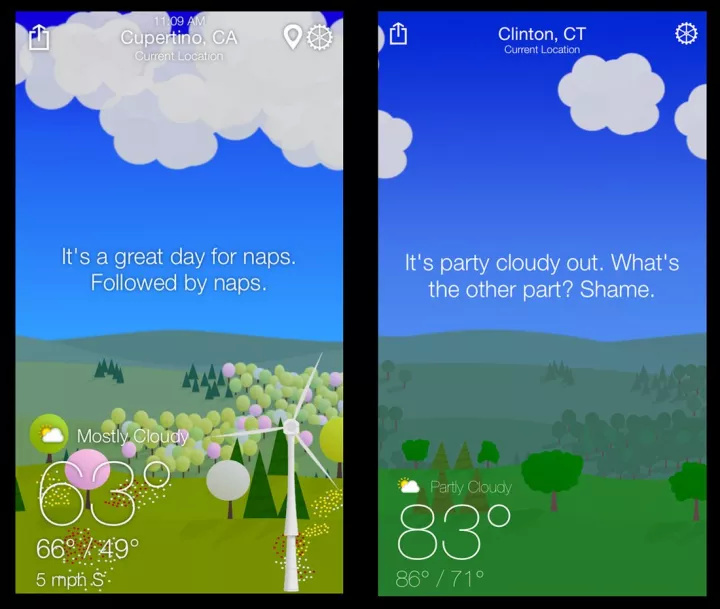
在你的界面當(dāng)中加入更加觸動(dòng)人心的文案。無(wú)論是成段的文本,還是界面元素里的微文案,都可以通過(guò)更有觸動(dòng)性的文本來(lái)創(chuàng)造對(duì)話的感覺(jué)。就像 WTFWeather 這個(gè)應(yīng)用一樣,從文本到標(biāo)簽都采用的是對(duì)話式的表達(dá),在為用戶推送信息的時(shí)候也盡量營(yíng)造出對(duì)話的感覺(jué)。
使用聊天機(jī)器人和對(duì)話界面來(lái)和用戶進(jìn)行溝通。聊天機(jī)器人可謂是 24小時(shí)在線的客服,他們幫助用戶解決問(wèn)題,也能從某種程度上提升客戶的忠誠(chéng)度。
將語(yǔ)音交互集成到設(shè)計(jì)當(dāng)中來(lái)。Siri 、Cortana 和 Alexa 幾乎是家喻戶曉的人工智能語(yǔ)音助手了,將它們加入進(jìn)來(lái),讓對(duì)話式界面更加強(qiáng)大。
4、動(dòng)畫(huà)化
如果你仔細(xì)觀察近年來(lái)的網(wǎng)頁(yè),會(huì)發(fā)現(xiàn)動(dòng)畫(huà)特效已經(jīng)無(wú)處不在了。動(dòng)畫(huà)效果能夠讓頁(yè)面更加自然,更加漂亮,也更加引人入勝。動(dòng)畫(huà)不僅能夠吸引用戶關(guān)注,而且能夠幫助用戶展示如何更好的設(shè)計(jì)和交互。

Google 地圖 當(dāng)中就集成了少量的動(dòng)效,它們并不引人注意,但是讓整個(gè)應(yīng)用更好周到、完整。在之前 Nick Babich 的文章當(dāng)中,他總結(jié)了動(dòng)效的三個(gè)關(guān)鍵用途:
呈現(xiàn)系統(tǒng)狀態(tài):使用動(dòng)效來(lái)顯示加載狀態(tài),內(nèi)容刷新,推送通知
用戶導(dǎo)航和過(guò)渡:使用動(dòng)效來(lái)幫助用戶了解內(nèi)容切換,件視覺(jué)層次,呈現(xiàn)狀態(tài)的變化
用于視覺(jué)反饋:使用動(dòng)畫(huà)幫助用戶確認(rèn)他們之前的操作完成了
5、善用新用戶引導(dǎo)流程和表單
相比于網(wǎng)頁(yè),APP當(dāng)中的新用戶引導(dǎo)流程是相當(dāng)關(guān)鍵的。
絕大多數(shù)的應(yīng)用因?yàn)槠渲械墓δ堋⒎?wù)的獨(dú)特性,設(shè)計(jì)師會(huì)在用戶初次打開(kāi)應(yīng)用的提供快速入門(mén)的教程,引導(dǎo)用戶熟悉其功能。這一點(diǎn)在游戲類應(yīng)用中尤其普遍。
如果新用戶引導(dǎo)教程做的足夠有趣,很容易提升用戶的忠誠(chéng)度。確保引導(dǎo)教程足夠簡(jiǎn)單,并且能夠給用戶以幫助,而用戶看過(guò)之后,如果還能回過(guò)頭來(lái)再次查看,就更好了。
移動(dòng)端網(wǎng)站則不同,最大的問(wèn)題通常不是新用戶引導(dǎo)而是注冊(cè)表單和登錄表單。移動(dòng)端設(shè)備上,用戶對(duì)于表單的易用性其實(shí)非常的敏感,用戶不會(huì)喜歡又臭又長(zhǎng)的表單和復(fù)雜的字段,所以,簡(jiǎn)化移動(dòng)端網(wǎng)頁(yè)的表單,能夠更好地提升轉(zhuǎn)化率。

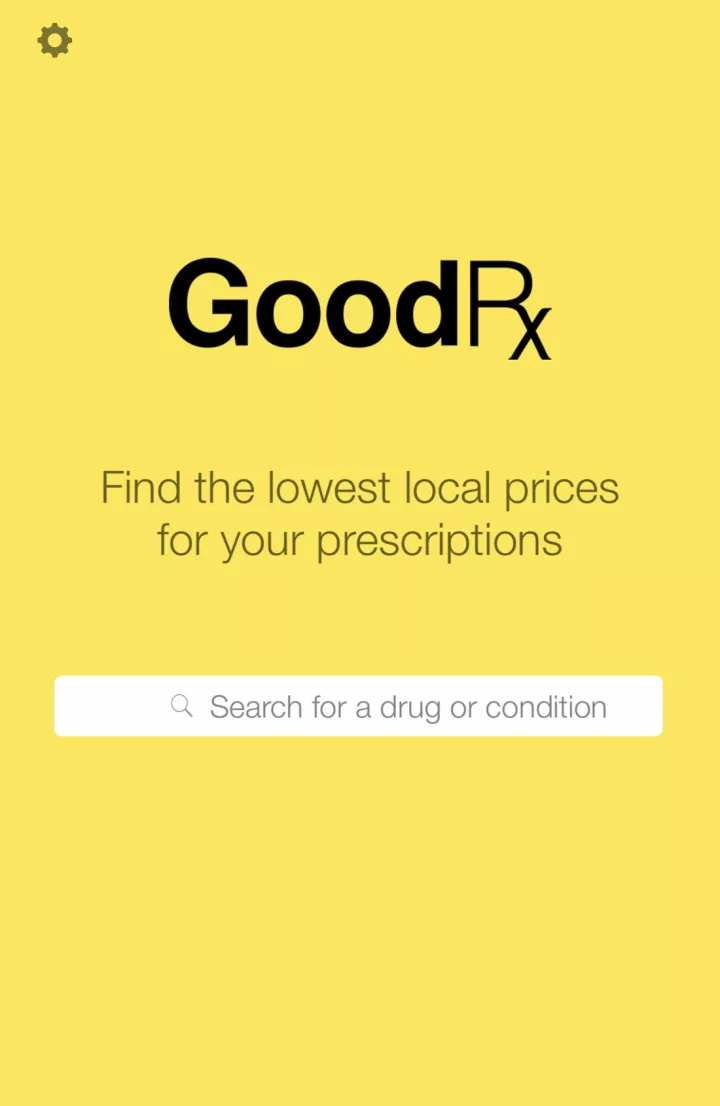
看看上面的GoodRx,表單的設(shè)計(jì)就足夠簡(jiǎn)單。
注冊(cè)表單不應(yīng)復(fù)雜。讓用戶輸入郵箱注冊(cè),用戶名、郵箱、密碼三者綁定,登錄的時(shí)候用戶名和郵箱通用,這樣能夠便捷不少。
當(dāng)然,還有更為便捷的思路,就是使用通用的社交網(wǎng)絡(luò)站好來(lái)登錄注冊(cè),這樣對(duì)于用戶而言就更加方便了。
結(jié)語(yǔ)
移動(dòng)端用戶體驗(yàn)要如何構(gòu)建,對(duì)于如今的設(shè)計(jì)師而言,是很日常的問(wèn)題了。激烈的競(jìng)爭(zhēng)中,產(chǎn)品的差異往往是透過(guò)各種細(xì)節(jié)來(lái)呈現(xiàn)的。創(chuàng)建一套易用的用戶界面,結(jié)合良好的用戶體驗(yàn),在細(xì)節(jié)上精細(xì)打磨,才能讓用戶真正留下來(lái)。
原文地址:designshack / 作者:CARRIE COUSINS
譯文:@陳子木
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)