如果你曾仔細(xì)觀察過當(dāng)今的網(wǎng)頁設(shè)計(jì),你會發(fā)現(xiàn)有一部分網(wǎng)站的畫質(zhì)已經(jīng)相當(dāng)驚艷了。從圖片、背景到界面元素,無一不是高清畫質(zhì),它們幾乎是為高分辨率甚至視網(wǎng)膜屏幕的筆記本精心定制的網(wǎng)站,當(dāng)然,這些網(wǎng)站對于網(wǎng)速的要求自然也更高一些,而與此同時(shí),這樣的網(wǎng)站在任何設(shè)備上瀏覽自然也就基本不存在模糊這回事了。

聊及高清或者HD的時(shí)候,我們提到最多的還是Retina屏幕。蘋果通過自家產(chǎn)品制造出來的流行詞匯目前已經(jīng)成為了高清屏幕的代名詞,要理解它,還需要了解一些和設(shè)備相關(guān)的特定技術(shù)詞匯。
對于這個(gè)概念,Designmodo 的 Paula Borowska 在撰文時(shí)的提法就比較易于理解,他將相關(guān)的概念都進(jìn)行了解釋:
今天你所能買到的手機(jī)、平板和相當(dāng)一部分電腦大都是高清分辨率的屏幕,它們能夠很好地顯示真正高清的網(wǎng)頁設(shè)計(jì)作品。不過話又說回來,即使你所使用的屏幕并不是高清屏幕,顯示高清的網(wǎng)頁設(shè)計(jì)也是沒有影響的。

說道高解析度,你可能會最先想到高素質(zhì)的圖片。在視網(wǎng)膜屏幕大行其道的今天,寬度600像素,72ppi 的圖片可以說已經(jīng)過時(shí)了。
正如上文所說,高清分辨率門檻是像素密度超過200ppi,這種像素密度之下,相同尺寸的照片所擁有的像素密度近乎之前的三倍。實(shí)際上,現(xiàn)如今旗艦手機(jī)的分辨率規(guī)格早已超過了之前桌面端大屏幕的規(guī)格,也就是說現(xiàn)在許多人手上所拿著的手機(jī),不論是iPhone還是安卓機(jī),它們的2K甚至4K屏幕已經(jīng)超過許多人桌面顯示器的1080P屏幕。直到今天,在 W3Schools 的文檔當(dāng)中,1024×768 依然是最廣泛使用的分辨率,但是指的注意的是,超過30%的用戶,已經(jīng)在用高清的顯示器了。
如果說桌面端分辨率的分裂讓你糾結(jié),那么移動端的情況就簡單多了。iPhone 6 的分辨率是 401ppi,三星 Galaxy S5 是577ppi,其他國產(chǎn)也大都達(dá)到了這樣的水準(zhǔn),高清屏幾乎已經(jīng)占據(jù)了巨大多數(shù)的市場。
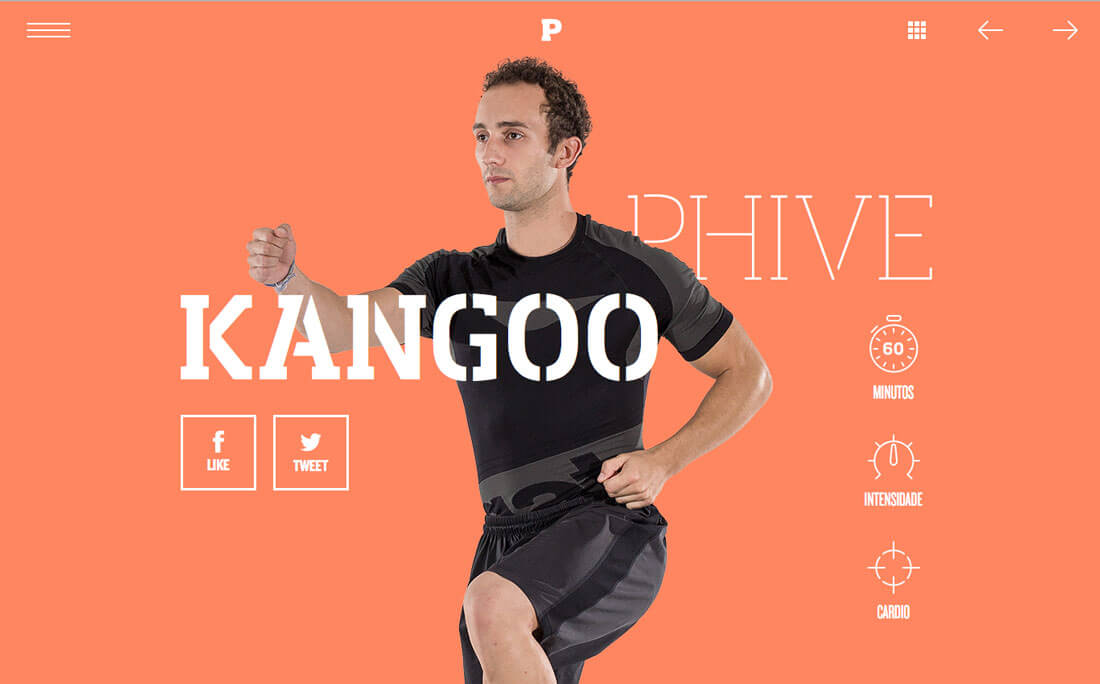
所以,要做好高清設(shè)計(jì),圖片必須清晰銳利。當(dāng)我們按照之前的標(biāo)準(zhǔn)來保存圖片,在今天的高清屏幕上難免會出現(xiàn)模糊。不過這樣的圖片在加載速度上比起高清的圖片更有優(yōu)勢,高素質(zhì)的圖片更加占用帶寬,也需要更長的時(shí)間來下載顯示。所以,盡量上傳和所需顯示規(guī)格相近的圖片。
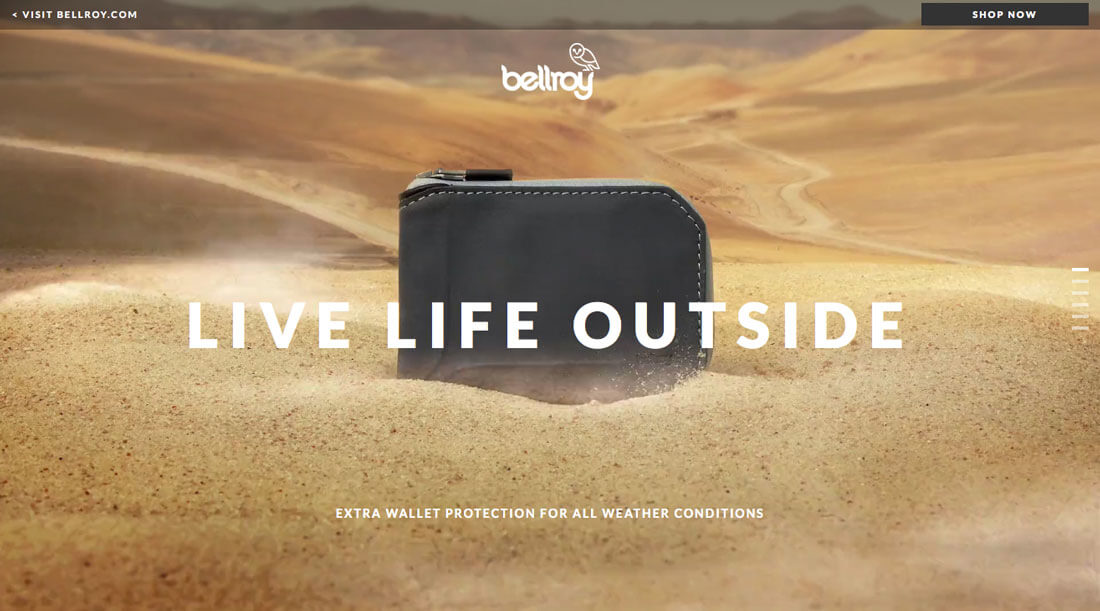
不過如果你擔(dān)心加載時(shí)間過長,不妨使用模糊的背景圖,這樣一來,數(shù)據(jù)量更少,讀取速度更快,同時(shí)還能兼顧到其他元素的高清顯示效果。

2016年的設(shè)計(jì)趨勢當(dāng)中,視頻就占有一席之地。如果你曾留意過,會發(fā)現(xiàn)如今的優(yōu)秀網(wǎng)頁設(shè)計(jì)當(dāng)中,以視頻為代表的動態(tài)元素仿佛無處不在。和圖片一樣,高清設(shè)計(jì)對于視頻的素質(zhì)要求同樣很高。
對于絕大多數(shù)的設(shè)計(jì)師和網(wǎng)中而言,一個(gè)短小精悍可循環(huán)播放的高清視頻是個(gè)合理的選擇,這樣可以避免出現(xiàn)空檔。當(dāng)然,還有人會選擇更長一些的視頻,并使用加載動畫來“縮短時(shí)間”。不過一般而言,高品質(zhì)的視頻需要高素質(zhì)的錄音、壓縮和保存技術(shù)。
所以,如果你要在網(wǎng)站中用好視頻,那么一定要精打細(xì)算。以首頁展示的全屏視頻為例,所用的視頻最好是水平方向,為了適配目前常見的屏幕比例,使用16:9 的視頻來兼容寬屏,或者4:3的來填充寬屏。
當(dāng)然,視頻的使用還有一些特別的技巧,“靜止視頻”就是其中之一。在拍攝視頻的時(shí)候,讓場景中絕大多數(shù)的元素保持靜止,僅有少量甚至只有某一個(gè)元素緩慢地運(yùn)動,這樣出來的視頻效果,極富戲劇性,帶來的用戶體驗(yàn)也相當(dāng)不錯。

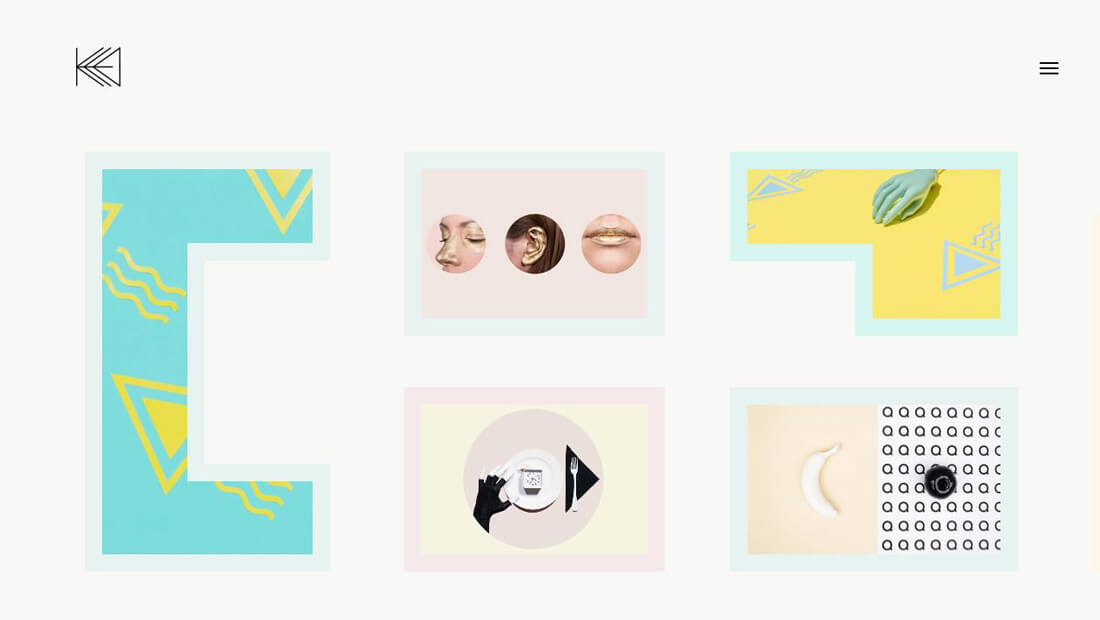
插畫和背景同樣是高清設(shè)計(jì)中的一部分。請務(wù)必記住,在高清的圖片素材中,每一個(gè)細(xì)節(jié)、每一個(gè)元素都清晰可見,所以需要確保其中的每一個(gè)元素都有助于整體美感的提升。
所以,當(dāng)我們談及插畫和背景的時(shí)候,細(xì)節(jié)就顯得相當(dāng)重要了。好不夸張地說,在高清設(shè)計(jì)中,插畫和背景的使用需要精心打磨到每個(gè)像素都盡量完美,同整體的設(shè)計(jì)相得益彰,不論放大還是縮小都能同整體融為一體。
在技術(shù)上,你還需要使用可拓展的圖片格式,讓你的圖片素材上能夠隨意縮放,從而可以作為高清設(shè)計(jì)的一部分。
在設(shè)計(jì)高清的循環(huán)視頻背景的時(shí)候,可以適當(dāng)?shù)靥砑右恍┨嵝选τ谀切┛焖贋g覽頁面的用戶可能會忽略這些細(xì)節(jié),但是有趣的細(xì)節(jié)會讓用戶會心一笑,讓他們成為網(wǎng)站的回頭客。

當(dāng)你開始設(shè)計(jì)界面圖標(biāo)和其他元素的時(shí)候,你只需要知道六個(gè)字母就可以做好高清設(shè)計(jì):SVG和CSS。幾乎所有的圖標(biāo)和元素都可以被歸類為這兩種類型。
SVG 或者其他可縮放的矢量圖像,是高清設(shè)計(jì)中不可獲取的一部分。你可以使用SVG來保存圖形、圖標(biāo)和其他的界面元素,幾乎所有現(xiàn)代瀏覽器都會支持SVG,少數(shù)古老的瀏覽器對此不大支持,它在瀏覽器中的渲染方式和HTML差別不大。如果你想對SVG有更加深入的了解,不妨訪問 Scott Murray 的博客,作為這個(gè)領(lǐng)域當(dāng)中的先驅(qū),他的文章相當(dāng)值得一讀。
CSS 元素幾乎是純代碼形式存在的,編輯起來輕松,縮放更是方便。你幾乎不需要使用Photoshop來設(shè)計(jì)再貼到網(wǎng)頁中去,W3Schools 的網(wǎng)站中有詳細(xì)的教程供你學(xué)習(xí)。
SVG和CSS 有一個(gè)共通的地方:它們可以隨著你的網(wǎng)站變化而進(jìn)行適配,也就是說基于它們來制作的樣式、圖標(biāo)和元素是響應(yīng)式的。只要沒有像素化的按鈕,沒有什么顯示器能夠讓你基于CSS和SVG露出馬賽克。
當(dāng)然,你也不需要非得專門去找SVG和CSS元素,Tympanus 的 SVG 按鈕和 CSS Button Generator 就可以滿足你的需求了。
真正的高清設(shè)計(jì)下的網(wǎng)站是能夠從蕓蕓眾站中脫穎而出的。用戶會開始期待每一個(gè)頁面給他帶來的高清體驗(yàn),從一塊屏幕到另一塊屏幕,而一個(gè)真正的高清設(shè)計(jì)下的網(wǎng)站,才能滿足他們的需求。
好在高清設(shè)計(jì)并不需要你全部推倒重來,從圖片、視頻到UI元素一點(diǎn)一點(diǎn)無痛的逐步改變是完全可以過渡過去的。注意品質(zhì),打磨細(xì)節(jié),就是你要做的全部事情。
0
喜歡他,就推薦他上首頁吧^_^

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)