WeSketch 是一個(gè)強(qiáng)大的 Sketch 插件合集,由微信設(shè)計(jì)團(tuán)隊(duì)量身打造,讓設(shè)計(jì)師和開發(fā)者可以更加高效的使用 Sketch。
WeSketch 是一個(gè)強(qiáng)大的 Sketch 插件合集,由微信設(shè)計(jì)團(tuán)隊(duì)量身打造,讓設(shè)計(jì)師和開發(fā)者可以更加高效的使用 Sketch。
更高效的團(tuán)隊(duì)協(xié)作,如:UI Kit 同步、色板同步等。
更快捷的交互設(shè)計(jì),如:圖標(biāo)庫、自動(dòng)連線、標(biāo)記注釋、全局替換文字、字體、顏色。
更精準(zhǔn)的前端還原,如:補(bǔ)齊寬高導(dǎo)出圖片、導(dǎo)出 CSS 代碼(支持小程序)等。
面板功能
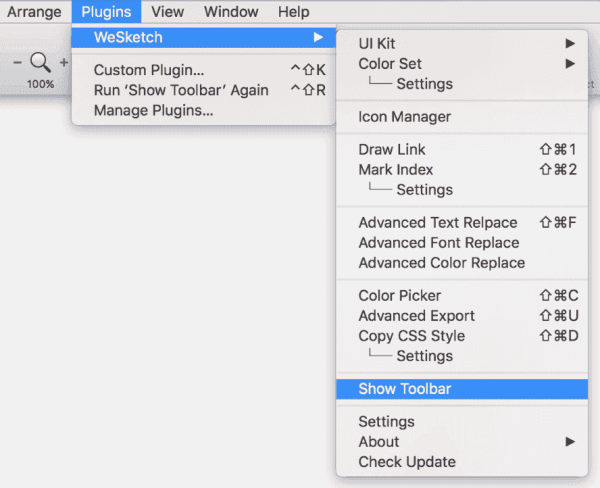
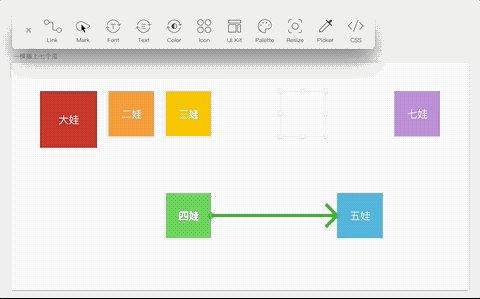
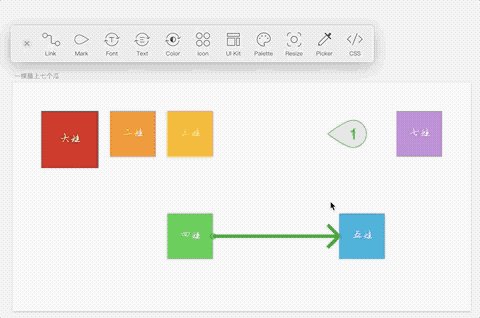
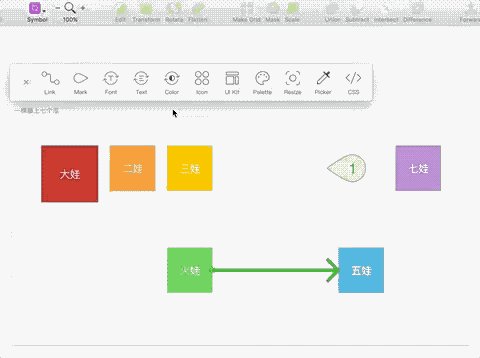
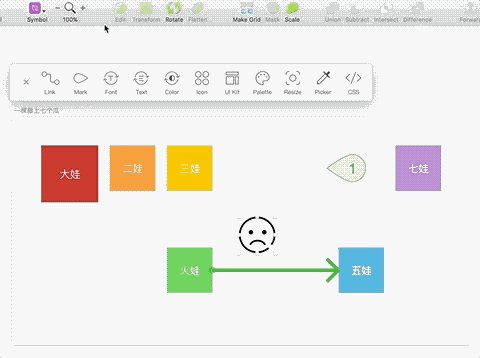
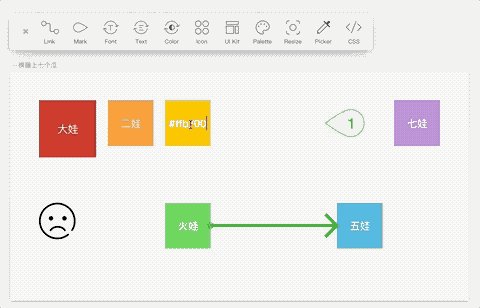
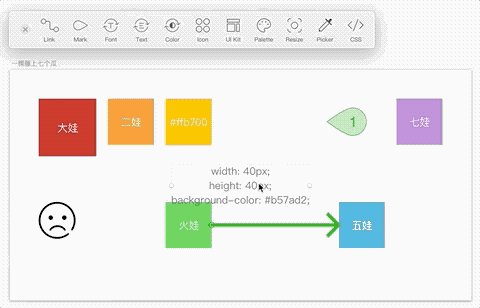
對于一個(gè)嘗鮮者,第一步就是找到插件的工具面板。我們先來試試面板上的十一個(gè)功能。

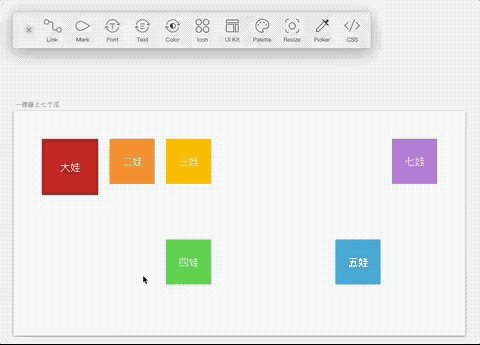
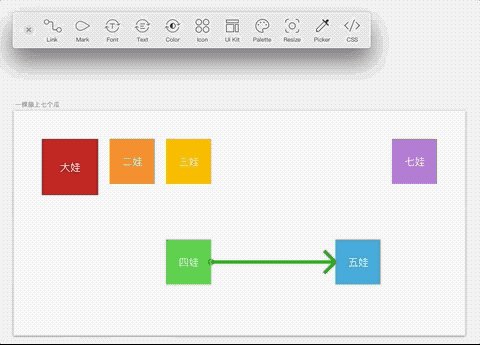
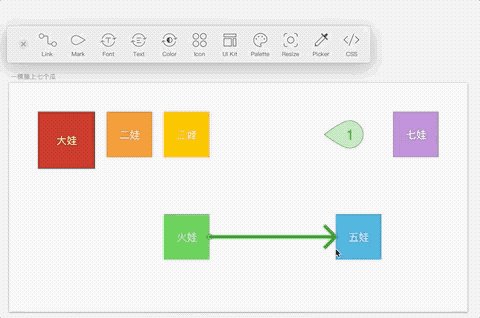
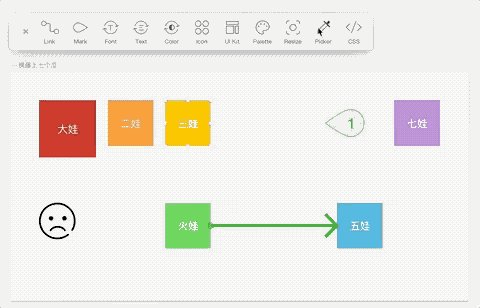
1. 連線/Link(command + shift + 1)
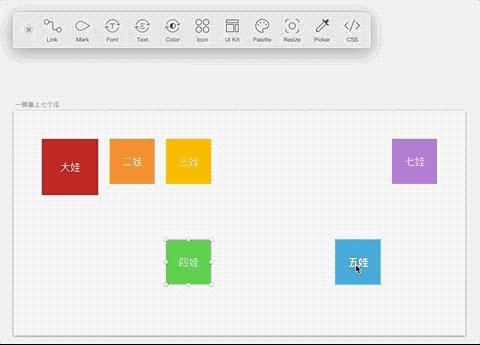
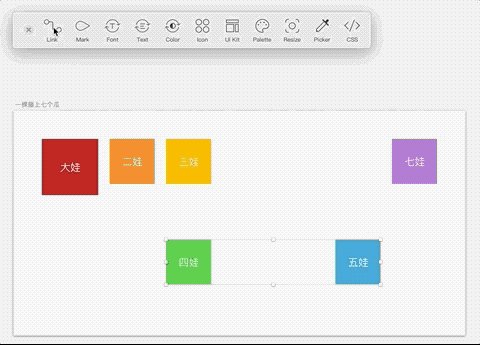
眾所周知,四娃和五娃是一起出生的,可以把他倆連在一起。

線有點(diǎn)粗哈哈,距離過短不適合使用。線不在 Artboard 上,是鎖定在 Page 上的,因此不會(huì)跟隨 UI 元素的拖動(dòng)(沒有 Omni Graffle 中磁力點(diǎn)的功能)。適合設(shè)計(jì)師在標(biāo)注頁面間跳轉(zhuǎn)邏輯時(shí)使用。
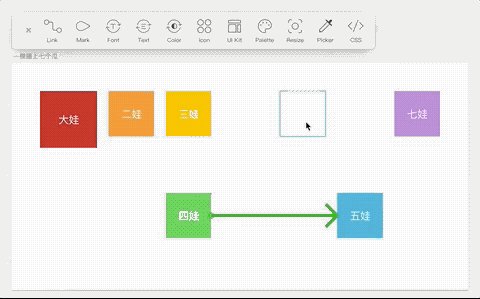
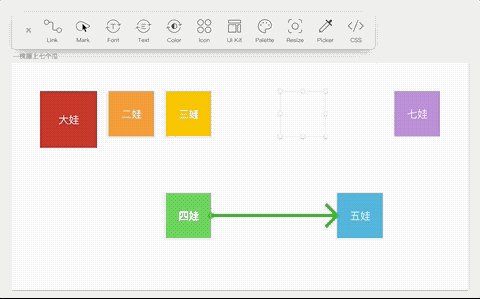
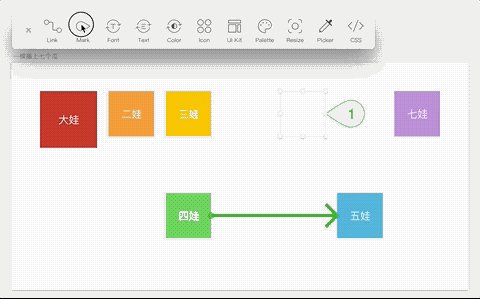
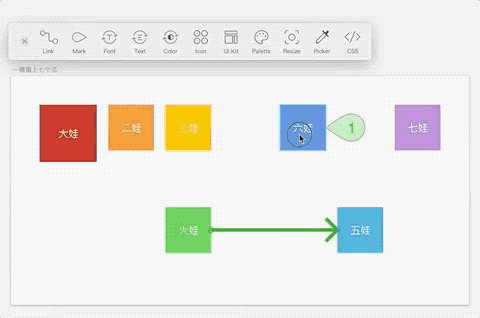
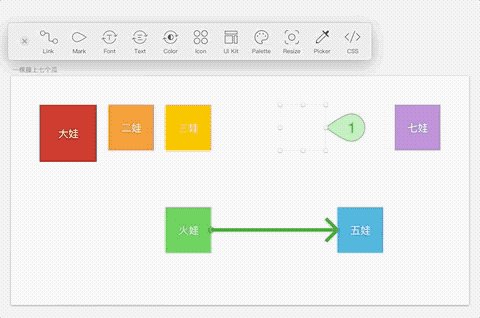
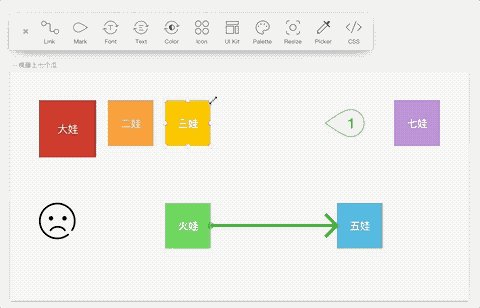
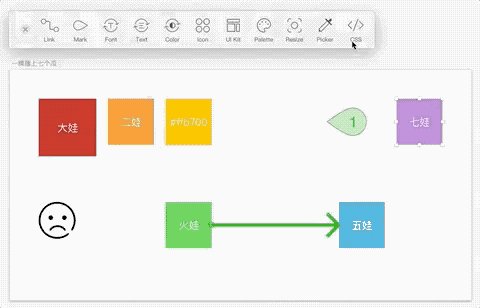
2. 標(biāo)注/Mark(command + shift + 2)
六娃常年隱身,我們需要標(biāo)注下他的位置。

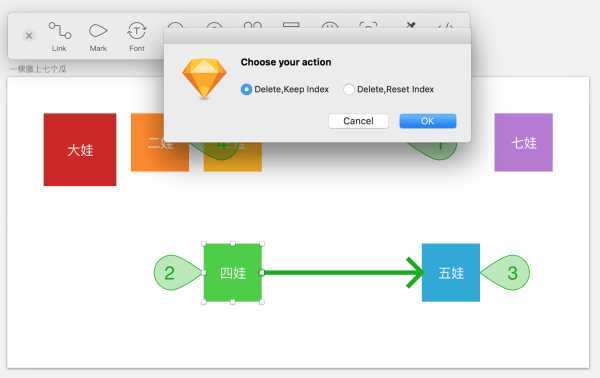
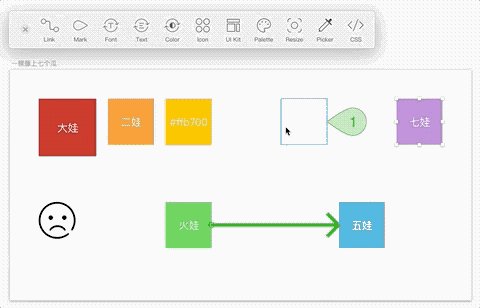
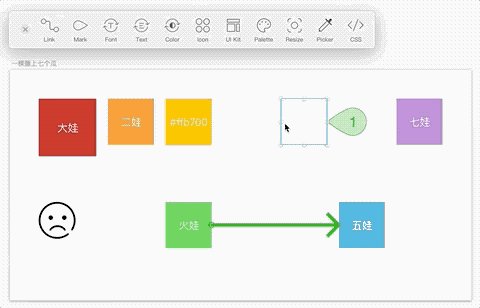
選中目標(biāo)后點(diǎn)擊可以點(diǎn)擊三下,第一下標(biāo)注在右邊出現(xiàn),第二下會(huì)將標(biāo)注換到左邊,第三下則會(huì)取消。目前只支持?jǐn)?shù)字序號。這個(gè)應(yīng)該是要配合文本框使用的,在頁面上邏輯較復(fù)雜處 mark 一下,然后在文本框里打上序號并進(jìn)行細(xì)節(jié)描述。

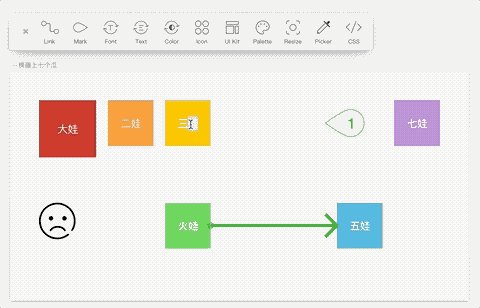
刪除中間序號的話,會(huì)讓你選擇是保留序號還是重置序號。
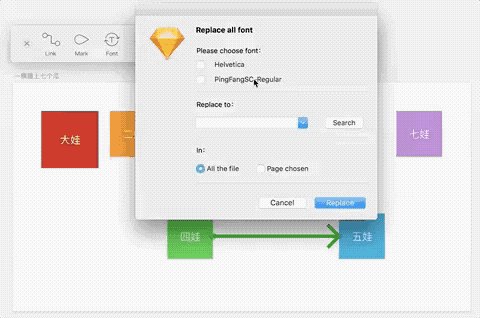
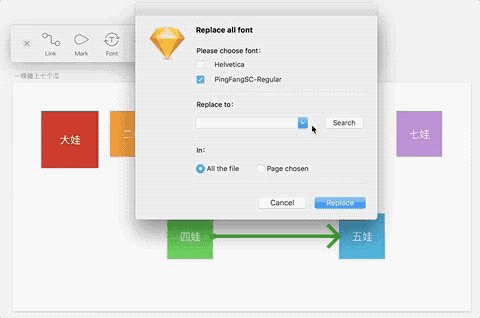
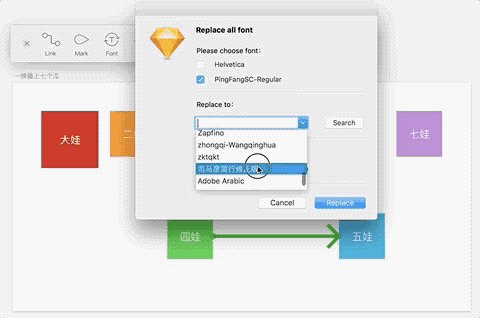
3. Font/字體替換(command + shift + f)

可以替換整個(gè)文件或者當(dāng)前頁面的字體。
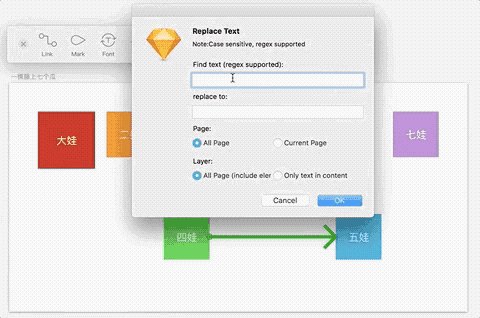
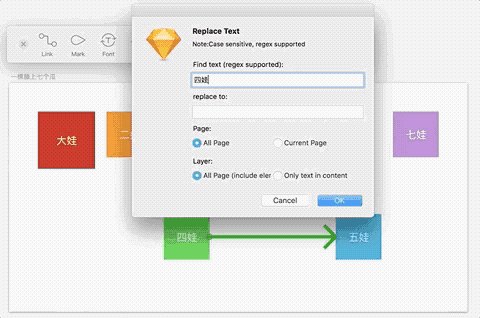
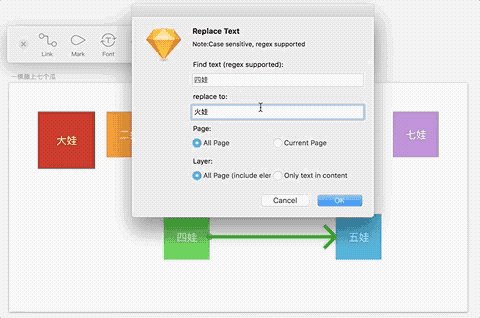
4. Text/文本替換
四娃擅火,他希望大家叫他火娃。

同樣支持全文件以及當(dāng)前頁面的替換,但是用詞和 Font 功能中不同,不知道是不是不同的工程師開發(fā)的。另外,支持正則表達(dá)式,懂行的同學(xué)可以慢慢嘗試。如果 PM 要求把頁面中所有的“手機(jī)”替換為“移動(dòng)設(shè)備”,這個(gè)功能可以幫上不少忙。
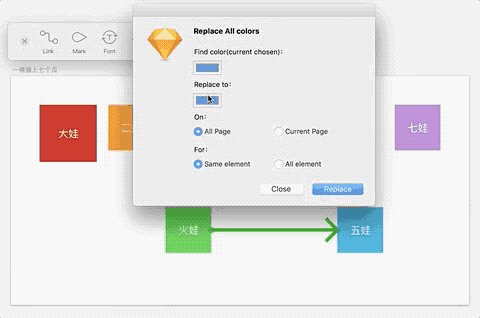
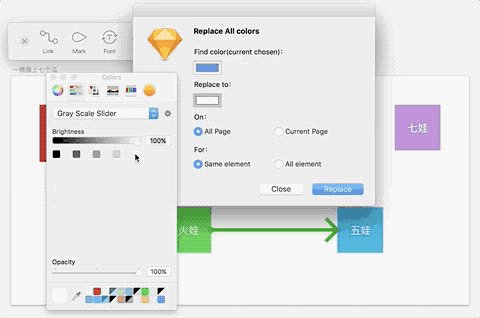
5. Color/顏色替換(command + shift + c)
六娃閃現(xiàn)后繼續(xù)隱身。

有時(shí)候會(huì)接到這么一個(gè)需求,需要微調(diào)下整個(gè)產(chǎn)品的主色調(diào)。需求雖小,工作量卻是非常飽和,先從 symbol 下手,然后還要挨個(gè)界面查漏補(bǔ)缺。顏色替換功能則解決了這個(gè)設(shè)計(jì)師頭疼的問題,簡化了設(shè)計(jì)稿中全局改色的操作。
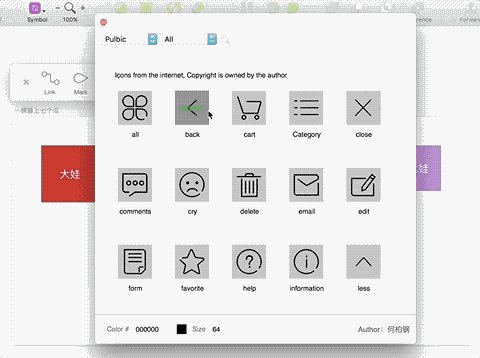
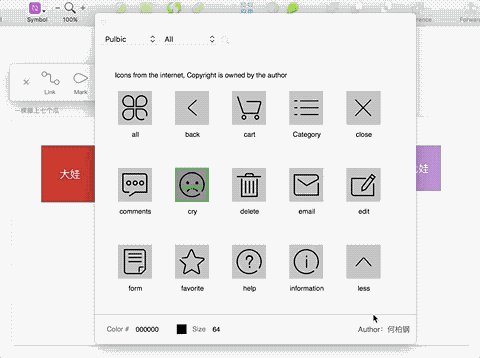
6. Icon/圖標(biāo)庫
他們發(fā)現(xiàn)爺爺沒了。

不支持直接拖移導(dǎo)出。支持自定義圖標(biāo)的尺寸和顏色。面板上方有篩選功能,但目前均只有一個(gè)選項(xiàng),應(yīng)該是還在完善中。每個(gè)成熟的設(shè)計(jì)團(tuán)隊(duì)都有自己的一套圖標(biāo)庫,有的用文件夾管理,有的全部放在 .psd 里,有的放在 Sketch 文件里。還有些設(shè)計(jì)師喜歡去阿里的 Icon Font 上找圖標(biāo)素材。這個(gè)圖標(biāo)庫則是無縫嵌入了設(shè)計(jì)流程,讓設(shè)計(jì)師的注意力都停留在 Sketch 里,而不用轉(zhuǎn)場。另外安利大家兩個(gè)應(yīng)用,Nucleo 和 Icons8,都是非常好用的圖標(biāo)庫。
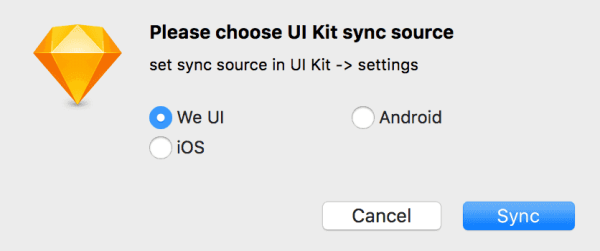
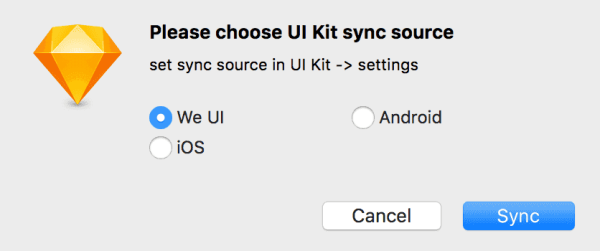
7. UI Kit/同步 UI 庫

可以導(dǎo)入僅作演示,并非放出的工具,希望大家制作自己的 Kit。可以將團(tuán)隊(duì)的 UI Kit 快速導(dǎo)入,不需要原始的粘貼復(fù)制大法了。
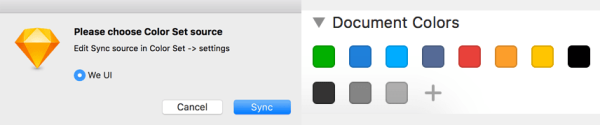
8. Palette/同步色板

該功能可將其他 Sketch 文件中的色彩配置導(dǎo)入。筆者手賤,在 Color Set/Settings 中移除了 Project,后來試了很多方法都無法還原。后來打開另一臺(tái)電腦重新安裝后拷貝下了資源鏈接,放出來備份下(僅作演示,并非放出的工具,希望大家制作自己的 Kit。):
WeUI_UIKIT: http://tmtdemo.qq.com/sketch/weui.sketch
WeUI_COLOR: http://tmtdemo.qq.com/wechatcolor.json
AndroidDesign_UIKIT: http://tmtdemo.qq.com/sketch/android.sketch
iOSDesign_UIKIT: http://tmtdemo.qq.com/sketch/iOS.sketch
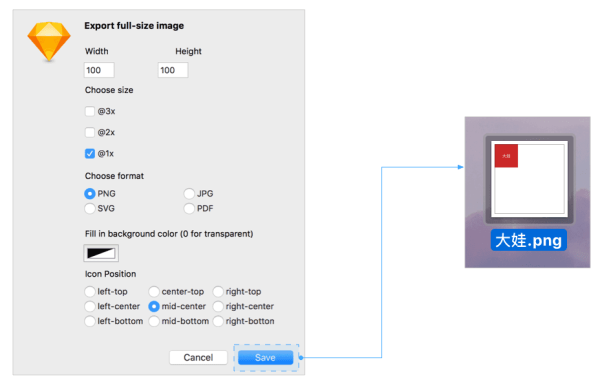
9. Resize/補(bǔ)齊寬高/command + shift + u
大娃成熟了,出山。

這個(gè)功能名字叫補(bǔ)齊寬高,其實(shí)就是一種高自由度的切圖導(dǎo)出方式,比較實(shí)用。這個(gè)功能用在設(shè)計(jì)最后環(huán)節(jié),可以根據(jù)工程師的需求選擇格式、分辨率甚至素材在切出圖片中的布局。
10. Picker/快捷取色

△ chickens
11. CSS/生成代碼/command + shift + d

△ ribs
其他功能
在插件菜單中,還有幾個(gè)的功能可能會(huì)用到。
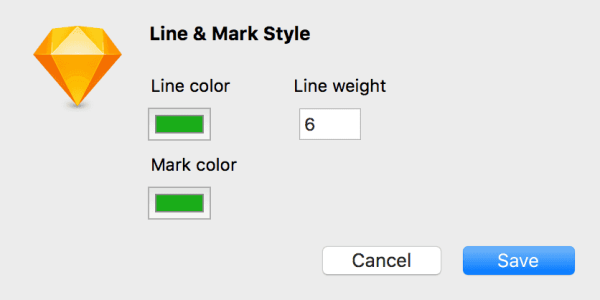
1. 標(biāo)注樣式設(shè)置

這里更改連線和標(biāo)注的顏色和線寬。
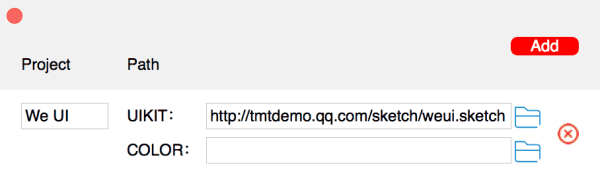
2. 資源路徑設(shè)置

在這里添加團(tuán)隊(duì) UI Kit 的存儲(chǔ)路徑,方便導(dǎo)入。
3. 導(dǎo)出圖片格式設(shè)置(支持小程序)

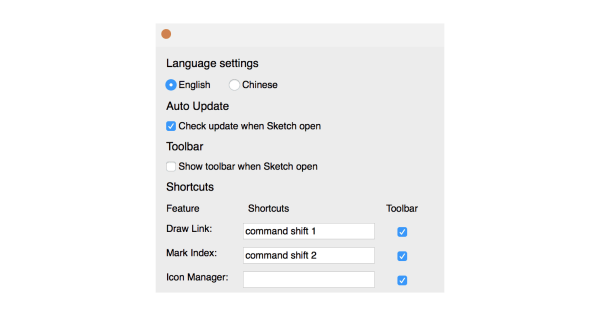
4. 插件設(shè)置

可以設(shè)置各個(gè)功能的快捷鍵以及是否在工具面板上出現(xiàn)。
總結(jié)
WeSketch 在功能和體驗(yàn)上,還有一定的進(jìn)步空間。但是這種追求高效工作流的意識(shí),值得每個(gè)設(shè)計(jì)團(tuán)隊(duì)學(xué)習(xí)。也許三五次迭代后,WeSketch 會(huì)成為諸位 Sketch 中的常駐插件
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號-2
 豫公網(wǎng)安備 41019702002261號
豫公網(wǎng)安備 41019702002261號