
平面設計公司
+ 關注 查看全部作品聯系方式:
1449300445
未填寫
未填寫
未填寫
本作品由“1449300445”轉載,版權歸原作者所有;如果侵犯到您的權益,請與“1449300445”聯系,如需商用須取得原作者授權。
重要聲明:
設計網為開放交流平臺,不擔保任何私下交易。是否使用本網站服務及資料應由用戶自行考慮并自負風險。用戶以自己的獨立判斷從事私下交易行為,將獨立承擔可能產生的不利后果和責任,設計網不承擔任何法律責任。
字形合一,網頁設計中的圖文配
前言
有人說,中文網頁設計其實沒有字體設計這一環節,因為在網頁中能用到的中文字體非常有限,能用的也只有黑體、宋體、微軟雅黑等,這給中文網頁的美感帶來了折損。相比英文對字體的斟酌,網頁上的中文字體顯得太隨意。
當然,這種說法有一定的正確性,但我們應該換個角度看。中文的網頁中的字體的確是局限在這幾款字體中,但不代表中文網頁就沒有字體設計這一環節。
認識網頁設計中的“字”

首先,我們簡單將網頁里的文字分為可替換和不可替換兩個部分。 可替換的文字也就是能通過后臺管理進行編輯的文字,例如博客文章、產品說明等。不可替換的文字是在網頁制作過程中所定下的,后臺管理并不提供文字的編輯條件,通過網頁代碼才能修改,例如導航、Banner等。不可替換的文字并非完全不能修改,只是修改一次會耗費一定的成本,因此修改的間隔時長,比如導航的修改需要經過代碼,而Banner里的文字的修改也需要重新設計Banner圖片。 可替換的文字只能使用網頁所允許給定的字體,因此中文字體的選擇面較窄。但不可替換的文字則可以通過圖片等方式展示,將其制作成透明背景的圖片,這時,字體的使用和排版都是靈活的,設計師就會有足夠的創作自由度。 下面這個設計中所使用的字體就經過了一定的設計,字體更換并不十分容易

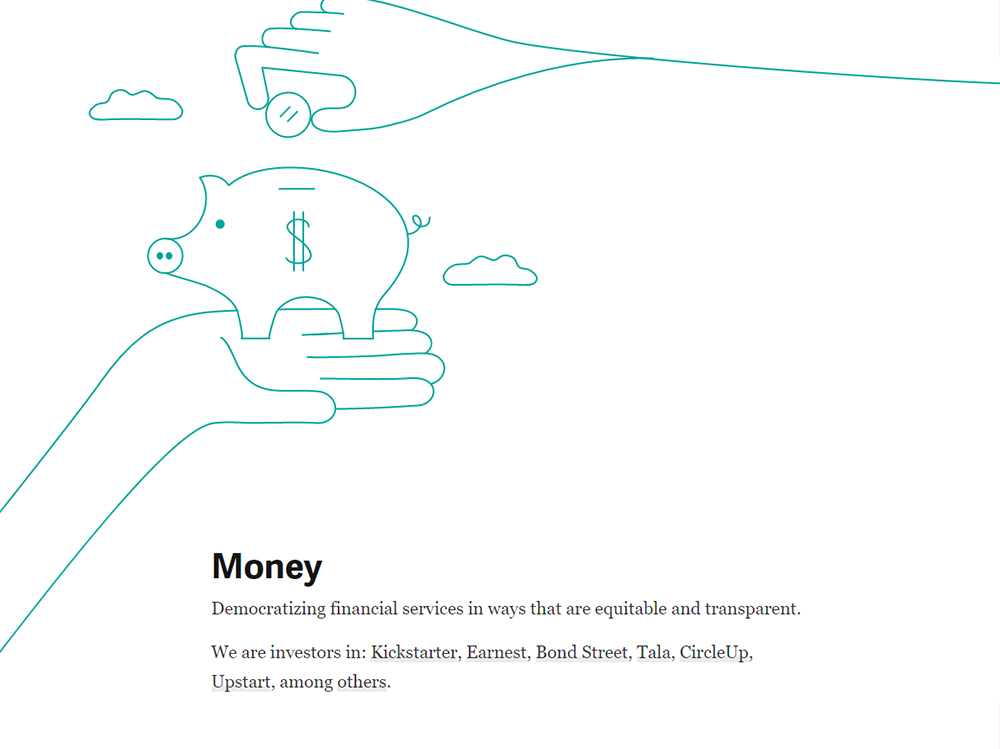
這里所謂的與圖片的搭配,也是指的這類可以經過設計的文字。 字形的觀察 字體首先是一種圖形,然后再是可承載信息的文字,因此,當你挑選一款字體來搭配圖片的時候,你需要集中去觀察文字的形態特征是否和圖片協調。 在挑選字體之前,首先觀察圖片里的形態特征。如果配圖是以插畫的方式呈現,那么插畫里的風格細節,以及此類風格所表達出的年代感和空間氛圍,都提供給你挑選與其所搭配字體的依據。比如英文中的無襯線體通常較為現代,而襯線體較為古典。 下面的頁面中的配圖經過曲線造型,因此,與此搭配的文字采用了Adelle無襯線體,可以看出字體中的圓弧處理和配圖中曲線的流轉造型相呼應。

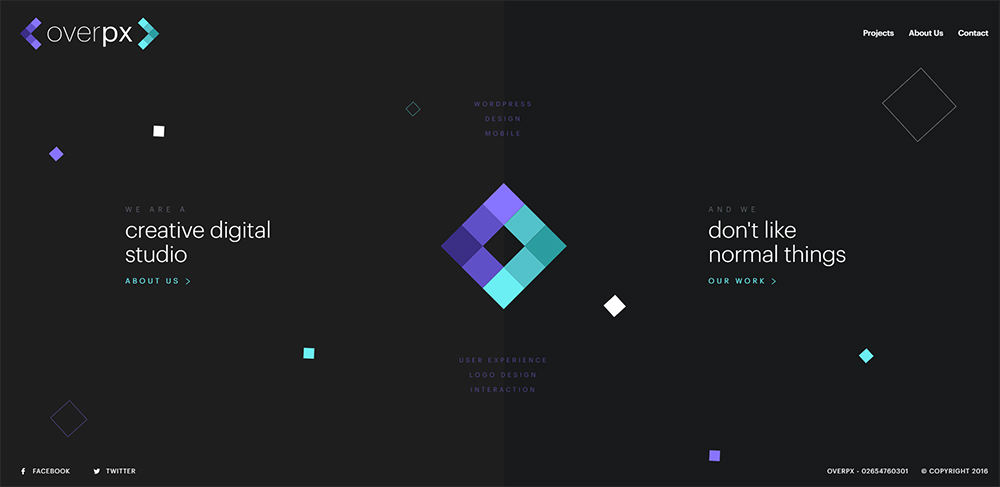
如下設計里的配圖都是零散的矩形,因此與此相應采用的字體為graphik,這個字體的特點也是表現出非常清晰的幾何邊緣。

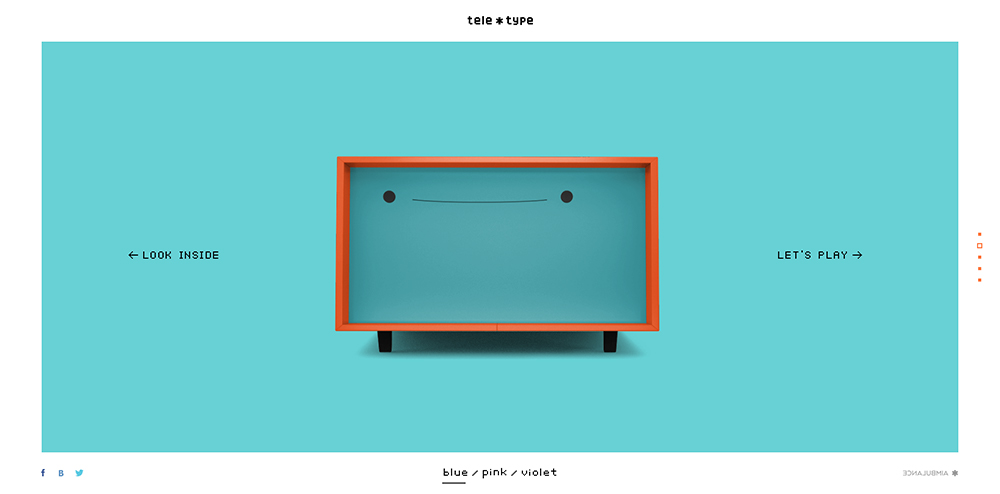
以上的字形所帶來的形態特征與配圖相呼應即是一個能讓圖文實現完美搭配的方式之一,此外,我們知道一些特殊的風格化字體也能表達出特別的氛圍。 例如下圖中的機器看上去非常有80年代的機械感,而這種造型也營造一種技術世界里的懷舊感,因此像素文字最適合與此相搭配。

從這幾款英文字體的實例圖文配中,我們需要配以對“形”的觀察解構能力。也同時需要對字體所承載的風格特征作出一定的歸類。非但英文需要精挑細選,中文也需要認真的斟酌,而不能以期待偶遇一款好看的字體,以好看為目的進行設計,最終結果都是失敗之作。 字體還可以經過一定的設計,在原有的字體基礎上進行一定的“變形”,這當然就更不能頻繁更換。根據主題而進行一定的“微調”,讓氛圍表達得更加豐滿立體。 如將圓圓的字母中空的部分填實增加了可愛感,與配圖的角色形象也非常搭配。
聲明:設計網為開放交流平臺,不擔保任何私下交易。是否使用本網站服務及資料應由用戶自行考慮并自負風險。用戶以自己的獨立判斷從事私下交易行為,將獨立承擔可能產生的不利后果和責任,設計網不承擔任何法律責任。
轉載自:絲路教程網




