從內容來看,Reader,Picasa,chat,flickr,twitter,YouTube,網頁,博客……幾乎所有的網絡內容都可以導入到 buzz。這個樣的結果就是信息量極大的膨脹。繼而可能出現兩種情況:
第一種,之前沒有太多網絡閱讀習慣的用戶被教育,被強制閱讀網絡信息,從而發展成新 的忠實用戶。
第二種,本來就有網絡搜集信息閱讀習慣的人,被大量的信息沖擊得無法分辨哪些更有價值,哪些是沒用的信息,于是產生負面情緒。
試想,有多少人能將訂閱的信息逐條讀完?更多的人恐怕是看都沒有看就全部設為了已讀。如果沒有好的篩選信息機制,用戶的熱情必定會在初期爆發后逐步冷卻。
因此,人群劃分(篩選)和信息劃分(篩選)將是決定buzz這類產品成敗的關鍵。
【交互與架構】
buzz的使用途徑和平臺有很多,如手機,google的瀏覽器chrom,google的profile頁面。可是主推的buzz被放在了gmail 中,可以試著想想其中的利弊。
利:郵箱是google用戶最多的產品(需要登錄操作),很大一批人會要經常登錄郵箱收發郵件。直接在郵箱做信息匯總和發布能最大化增加用戶,相對 wave的高端而神秘的推廣,buzz推廣更加暴力和近人。并且,郵箱是私密信息的傳播工具,buzz是公開信息的傳播工具,將buzz置入郵箱也有著互 補的關系。
敝:根據多次用研的調查,用戶期望郵箱是快速,穩定,功能強大。并認為:郵箱是更偏重工作更隱私的地方。如此說來buzz這種社區化,大信息量的產品又是 和用戶期望相違背的。有可能用戶進入郵箱想要高效的完成任務,但是卻被一堆信息吸引了,耽誤了工作效率,從而引起用戶的反感。
Buzz雖然大的形態和現有的社區網友類似。但細節交互上仍有不少亮點:
1. 新用戶引導

圖表 5 第一次使用頁面
一開始就默認使用了訂閱中的關系,讓用戶不用從零開始。關注和被關注一目了然。
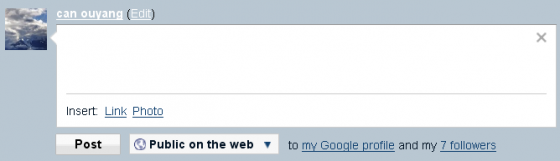
2.信息發布區
常規的時候,輸入框是簡單

圖表 6 buzz輸入區常規狀態
點擊后輸入框變大,并且沒有字數限制

圖表 7 buzz輸入區編輯狀態
這樣節約了頁面空間。同時在用戶瀏覽信息時減少了不必要的干擾信息。
和其他的微博不同的是:其他微博的關注人數和被關注人數在一塊比較獨立的區域。而Buzz在信息發布區顯示你被關注的人數,言下之意就是提醒用戶你寫的這 些內容將被這幾個人看到,是否有問題,你自己要掂量下!
而在插入的部分卻做得不夠貼切用戶。“Link和photo”的范圍太模糊,高級用戶可能知道如果要分享視頻可以用連接方式,而普通用戶就會不知所措。這 塊qq的做法較好。把最常用的分享列出,點擊后再引導使用。

圖表 8 qq廣播輸入區
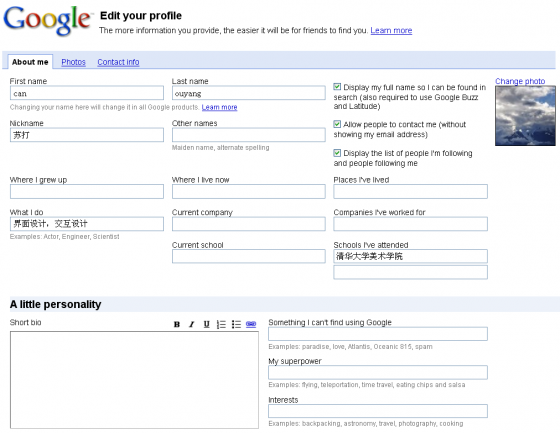
3.單獨的個人信息編輯頁面
在姓名旁邊有一個[edit]按鈕,點擊后進入到一個獨立的google個人信息編輯頁面。這個信息是可以在google任何一個產品共享的。

圖表 9 google個人信息編輯頁
0
喜歡他,就推薦他上首頁吧^_^

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網