
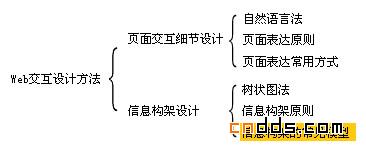
本期的內容目的是分享和總結信息架構中一部分基本的交互模型。信息架構需要考慮內容和功能的建構, 首先需要考慮怎樣組織內容和功能的關系,也就是切分內容,如何把一些動作和對象跟主題順暢的結合起來;第二步就是考慮怎樣引導用戶通過界面達成他們的目標,也就是用”物理結構”把內容用頁面\窗口\面板等元素將信息表達出來,交互模型正是針對第二個步驟來說的,這些模式幫助我們在表達信息的時候能夠有一些常用的思路和出發點。
1. 雙面板展示(Two-panel Selector)
【形式】把兩個相鄰的面板放在界面上,在第一個面板顯示一組對象,用戶可以從中任意選擇,在第二個面板上顯示選中對象的內容。

【優點】
這種模式由于兩個面板相鄰擺放,用戶可以很快把他們的注意力換來換去,一會看著列表的整個結構(比如圖中顯示了哪些是最新的應用),一會查看一個對象的詳細信息(這個應用是做什么的,有哪些內容等等)。與單個窗口相比,這種緊密地集成有幾個突出的好處:
減少體力開支,兩個面板距離很近,用戶的眼睛不需要進行長距離的穿梭,可以通過用一次鼠標單擊或按鍵來改變選擇的項目,而不是首先要在窗口和屏幕之間選擇;
減少了可視化的認知負擔,當一個窗口彈出到最上面,或當一個頁面的內容完全改變時,用戶就得花額外的注意力到現在要看的東西上,如果窗口本身一直不變,用戶就可以把注意力集中在一個較小的變化范圍內;
它也減少了記憶負擔,這里左側的列表充當了“路標”的角色,因此用戶完全明白自己當前是在哪個應用下。
【用法】
整體布局:把可以進行選擇的列表放在上面或左邊的面板上,顯示詳細內容的面板放在下面或右邊,這樣做利用了絕大多數用戶的視線流動方向,根據用戶從左到右的語言閱讀習慣讓用戶方便找到自己需要得到的信息。
列表的布局:一般有四種布局方式:線性列表,通常是排序的;二維表格,可以排序,也可以讓用戶通過列或行的標題進行過濾;空間組織方式,如地圖、圖表以及類似桌面的區域,讓用戶可以按自己的需要放置對象。
操作:當用戶單擊列表中的一個對象時,在第二個面板中立即顯示它的內容或詳細信息。同時最好能支持鍵盤操作以改變選擇的方式,如上下箭頭鍵;
視覺:讓已經選中的對象在視覺上突出顯示,如給選中的列表對象換一種顏色和亮度。
【例子】

Qzone中的雙面板應用,當從左側列表選擇出信息以后,右側會顯示該對象的詳細內容,并且采用了主題類別的信息切分形式,如果從常用模式的基本應用模式來看,當用戶選中左側列表對象后,如果在視覺上能夠對該對象進行突出顯示,可能會更友好一些。
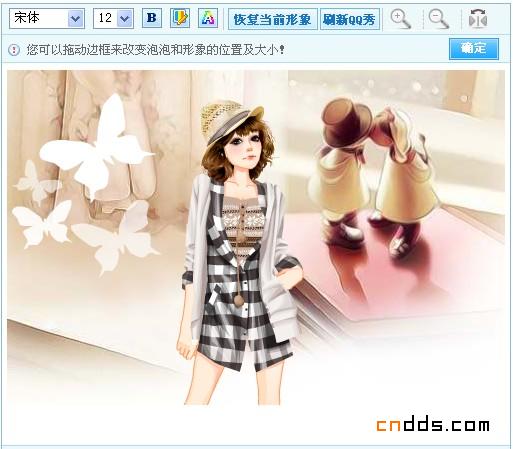
2.畫布加工具條(Canvas Plus Palette)
【形式】
用于圖形編輯器上,把一個帶圖標的工具條放在空白畫布旁邊,用戶單擊調色板工具條上的按鈕,在畫布上創建對象。通常工具條用來創建對象,畫布用來擺放對象。

【優點】
這個模式來自于人們的日常生活經驗,畫布、調色板,就是這樣的樣式,因此用戶在使用時容易理解;同時畫布加工具條也利用了可視化識別的好處,最常用的圖標(畫筆、手型圖標、放大鏡等)在各種不同的應用系統中一次又一次的得到重用,而且每次都是同樣的用法,減少了用戶記憶和學習的成本。
【用法】
工具條本身應該是一個圖標按鈕或者看起來像按鈕的網格,由于中文本身詞匯的表達比較強,所以工具條里用圖標加文字的形式會更容易理解。
工具條放在畫布的左邊或者上面,當工具比較多時,可以吧工具條的圖標分成幾個小組,比如用(card stack)模式的TAB來表示這些分組。
【例子】

0
喜歡他,就推薦他上首頁吧^_^

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網