【形式】
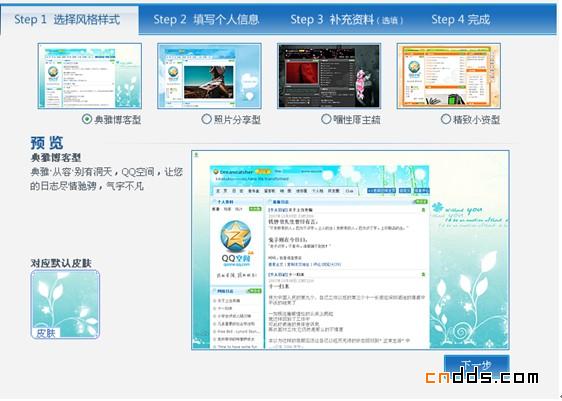
在界面上一步步引導用戶按預定的順序完成任務,把任務分成一系列步驟,在每個步驟里讓用戶集中處理一件事情。如,Qzone個人空間的注冊頁面:

【優點】
對于較長的任務,在設計用戶界面時如何讓用戶明白操作的步驟,向導的優點正是讓用戶按照預先規劃的路線圖來組織這項任務,而不用了解整個任務的結構,用戶要做就是按順序執行每個步驟,相信他們如果遵循指示,就會成功完成。
【用法】
把組成任務的操作分成幾個部分或幾組操作,各個部分的次序排列可能必須是嚴格限制的,也可以是能夠由用戶選擇的。
Qzone的的注冊過程包括 選擇風格樣式、填寫個人信息、補充資料和完成四步,用戶必須依次填寫,而不能先填寫后面的步驟再回來寫前面的;而對于一些在線支付類的流程,從產品挑選、支付信息、支付地址、送貨地址等步驟,它們的順序并不重要,因為后面的選擇并不依賴前面的選擇,把相關的選擇放在一起只是簡化了人們填寫表單的工作。
任務拆分后步驟的數量和粒度往往需要很好的權衡,如果只有兩步,那會顯得很傻,如果有十五步,就會顯得乏味枯燥;但是每個步驟也需要保證不能太復雜,不然失去了向導的意義。
【頁面表現】
1)多頁面表現形式
從頁面表現上來看,最簡單的實現方式就是將每個步驟放在一個單獨的頁面上,用前進和后退按鈕進行控制,但這種形式也有缺點,每個獨立的界面不能顯示上下文,用戶不知道前面和后面分別顯示的是什么,因此這樣的形式最好能夠允許用戶在進行過程中能夠隨時向前或者向后移動。因為如果不能讓用戶可以改變前面的選項而必須重新開始那就會讓人受不了。從這點來說,如果是多頁面的向導,它的標準的配置應該是:

或者結合雙面板選擇模式

2)單一頁面表現形式:
第一種 帶標題的欄目:標題上有固定編號,因為一眼就可以看到所有的步驟,所以這個模式適合用在分支不多的任務上。
第二種 響應式允許或響應式展開:在用戶完成前面一個步驟之后才把后面的步驟顯示在頁面上,如果向導的步驟不多,采用這樣的方式會讓頁面更簡潔一些。
總結:
以上三種常用的模式:雙面板選擇、畫布加工具條以及向導是我們經常會在網頁設計中見到的模式,平時的使用中我們已經在不知不覺中認識并習慣它們了,通過這些基本的模式,在設計加以變形和創新就可以創造出更有趣和方便的交互方式。下面的例子是一個綜合了以上三種交互模式的例子:

0
喜歡他,就推薦他上首頁吧^_^

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網