版權聲明:譯文轉載請注明來自阿斯貓的兵工廠
譯文:
最近幾個月以來,我一直忙于在我的新書中通過實際測試數據來重寫設計建議,這本書名叫《網頁表單設計最佳練習》(Web Form Design Best Practices)。為完成這件事,我很榮幸的和倫敦的可用性專家Etre一起合作,并進行了大量的專門針對網頁表單設計的眼動實驗和可用性研究。其中的一項測試便是研究主要行為與次要行為之間的差異化。
主要行為與次要行為
一個典型網頁表單通常包含數個“決定性”行為。例如“提交”“保存”或者“繼續”等行為,他們都是被用來“完成表單”,而“完成表單”則是任何用戶開始填寫表單之后的主要目標。因為能夠被用來觸發表單中最重要的行為(完成表單),所以他們常被歸為主要行為。

另一方便,次要行為的使用趨勢越來越少,同時大多數通常允許用戶撤銷已經輸入的數據。例如“取消”“重置”或“返回”之類的選項,他們代表了與用戶填寫表單時的首要目標剛好相反的次要行為。
由于次要行為包括否定結果,我過去常常和人們爭論說他們應該不應該出現在表單中,尤其是他們常被用戶無意中使用。相像一下這樣的情景,你在填寫一個冗長的在線表單的時候不小心點了“重置”按鈕,于是你輸入的所有數據都被抹掉了。
當然某些情況下次要按鈕時也是有意義的,例如“暫存”“導出”等等。在這些條件下,我主張最好的方式是通過視覺樣式來區別主要和次要行為,這樣才能確保用戶可以找到一條清晰的路徑來完成自己的首要目標:完成表單。

降低次要行為的視覺影響可以最小化出現潛在錯誤的幾率,同時也能指引用戶更靠近成功的結果。但是如何才是實現這種目標的最好方法?主要行為與次要行為應該被放置于何處?他們之間到底需要有多大的差別?為了回答這些問題,Etre和我一起進行了一些測試。
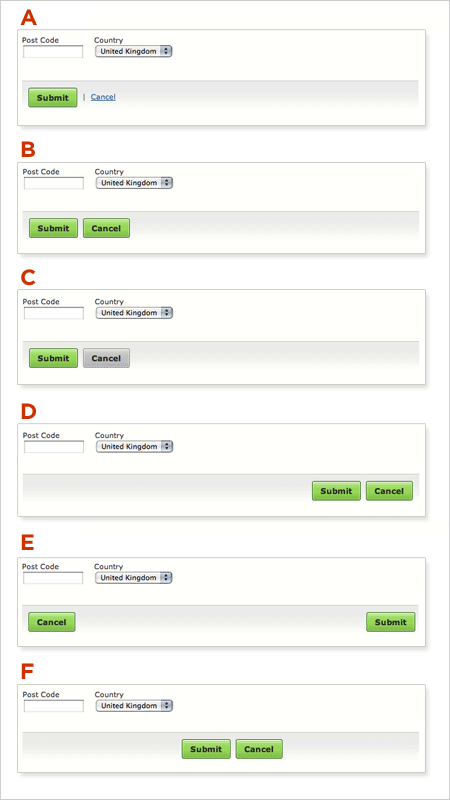
為了評估主要和次要行為的哪種表現方式的使用效果更好,我們共邀請了23位用戶,通過使用眼動儀和可用性標準測試了6種不同的設計。我們按照隨機順序給參與者介紹了這6種不同的設計(隨機是為了最小化因相似性而引起的偏差),同時告訴他們“請準確并完整的完成這個表單”。

0
喜歡他,就推薦他上首頁吧^_^

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網