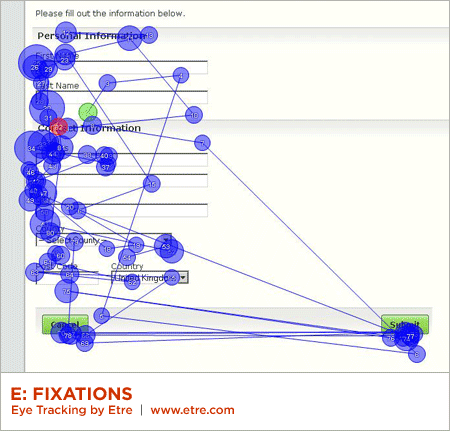
只有表單E在測試中的表現最差。有6位用戶在使用這個表單并試圖完成任務時錯誤的按下了“Cancel”按鈕,并且有其他更多的用戶在這個按鈕上徘徊數次,直到他們意識到自己即將犯下一個錯誤。從整體上來看,完成表單E的時候用戶會比使用表單B之時慢大約整整6秒鐘(值得考慮的一點是這兩個表單之間的差別僅僅是按鈕擺放位置的不同而已)。同時,與視覺焦點數據的平均值相比,完成表單E需要的這個數值更高(以視覺焦點移動距離總和與平均視覺焦點移動距離進行比較)。

一舉我們收集的數據,表單A,B和C是最有效率的三個設計。這些設計原型擁有一個共同特征:所有的“Submit”與“Cancel”選項都是出現在頁面的最左側。這說明將這兩個選項進行左對齊是最好的設計選擇,尤其是當其他表單控件也是左對齊的時候。將“Submit”與“Cancel”按鈕放置于左側意味著用戶的視覺焦點只需要更少的距離就能到達。
就視覺焦點移動來說,用戶使用表單F時的效率是最低的。但所有的用戶使用這個表單卻都成功的完成了任務,我們的眼動實驗視覺表明用戶使用其他表單的時候比使用表單F更有效率。相比與其他表單,使用表單F時用戶的視覺焦點移動距離最長,同時用戶視覺焦點停留次數也最多。我們相信這是因為用戶期望這兩個按鈕應該是左對齊的(例如直接出現在頁面最后一個表單的后邊)但卻發現此時并不是這樣,只能在周圍來搜尋他們。

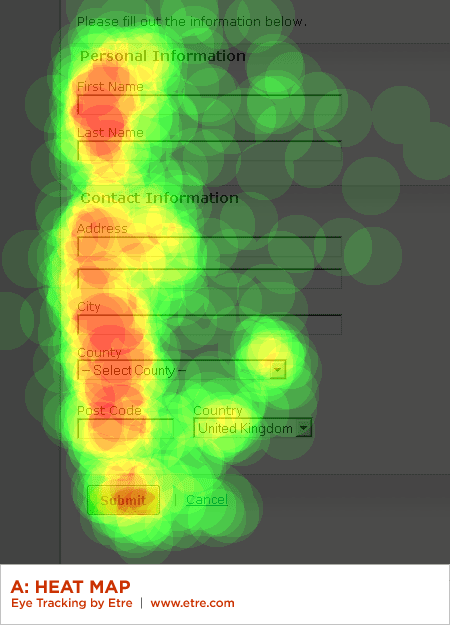
這個查找路線圖很好的說明了一個存在已久的表達設計原則:指示一條清晰的完成任務的路徑。以常見的垂直軸線對齊輸入控件和行為控件(這里指按鈕動作等)可以很清晰的讓用戶看懂如何才能夠完成這個表單。這個原則可以通過下方的視覺熱區圖中以垂直軸線排列的用戶注視路徑發現。

(注釋:在這里以及其他測試中,有一個重要的方位前提條件就是“Submit”按鈕總處于“Cancel”按鈕的左側)
總結
盡管大多數網頁表單設計的主要目標是保證用戶能盡量快速并毫不費力地完成表單,但在一些情況下減慢用戶的速度是明智的。當用戶從主要行為與次要行為之間進行選擇時,視覺差異化是個有助于用戶做出正確選擇的方法。
相比與表單C中按鈕的不同顏色,表單A中的按鈕與鏈接間的差異是否更明顯?就表單A在測試中的表現來說,完成時間與視覺焦點停留數平均值更好一些,但視覺焦點總體移動距離的平均值表明用戶完成表單時僅快了一點而已。
當然,次要行為不存在的時候這些關于差異化的要求就變得毫無意義。確保你的表單上真的需要這個次要行為并且不要不加思考地隨意添加他們。
相反地,行為控件與表單輸入控件的對齊可以提供一個清晰的路徑來幫助用戶更快的完成表單。你必須了解將表單行為作為主要行為,并直接地與輸入控件對齊能夠提高表單的完成率同時也能減少用戶在你的表單上停留的時間,只有這樣用戶才會更高興。
0
喜歡他,就推薦他上首頁吧^_^

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網