暫態:元素需要鼠標懸浮,點擊,或者聚焦等事件,才能觸發其顯示;當事件發生改變時,比如鼠標移出或者焦點消失,則元素可以再次隱藏;
生活中的人們不斷地遇到這樣那樣的問題,然后就會萌生各種各樣的感覺,比如“為什么不告訴我”,“現在應該怎么做”,或者“原來是這樣,我以前不知道的”,繼而還有“我已經知道了,你都說了很多遍了”等等。這些感覺都表達了一個意愿,那就是大家希望生活能變得更加簡單,讓所有的問題都不再成為問題。
問題產生根源于兩類,一類是因為信息不對稱造成的,例如不知在哪里購買演唱會的門票;另一類是因為事件本身的矛盾,例如同樣的現金在支付演唱會門票后,可能就沒有足夠的余額購買手機了。本文討論頁面元素表達形式,主要圍繞信息不對稱這部分原因,分析如何讓頁面元素以恰到好處的形態展示出來,使用戶了解網站的用意,達到信息對稱,消除疑惑的目的。
其實讓信息對稱最簡單的方法是復制,遺憾的是人腦即使通電也沒法變成電腦,所以溝通成為唯一的方式,語言是人與人的溝通方式,網頁便是服務器與用戶的溝通方式。
我們切入主題——怎樣的溝通能夠讓信息對稱?
一. 哪些東西總是需要的——從工具和材料說起

上圖中,幾位廚師在烹飪不同的菜肴,所有的材料都擺在了臺子上,沒人會問醬油在哪里,蔥花有備用么?甚至刷把和各種瓢鏟,都放在人眼所及的地方,也許這便是生活中的“所見即所得”?
推論一:需要完成任務,就提供充分的工具和材料。
【頁面分析】
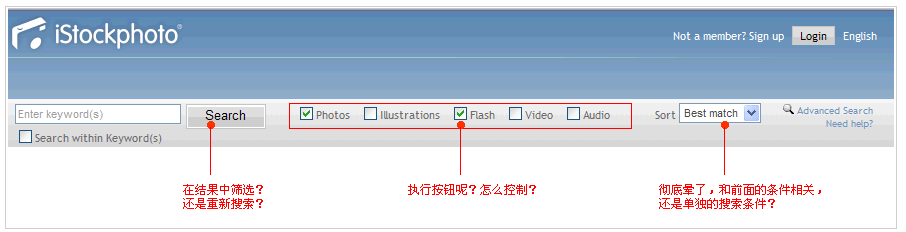
一直困惑于善用網站搜索條件篩選的用戶太少,也把原因100%歸咎于條件篩選操作太復雜,用戶門檻高,但通過istockphoto網站,發現了另外一個原因:工具在開始任務之前就提供,也許更加有效:

繼續深入istockphoto這個網站,在導航區域有了疑惑:到底哪些是執行動作的工具,哪些是進行條件選擇的工具?。看來在同一區域,執行動作的工具越多,用戶理解起來就會越困難。

當瀏覽到搜索列表主體時,發現每個單元都是“圖片+icon+編號”的形式,卻奇怪地發現點擊圖片,或者編號,或者相機icon,進到的頁面都是同一個圖片詳情頁面,殊途同路,用戶意料之外的事情就不是太好的結果。

【交互建議】1. 工具最好是常態的,且在開始任務之前提供,而不是完成任務之后再提供;
2. 過多的工具以常態顯示,對于用戶來講就不易理解了,按邏輯和條件進行梳理是非常重要的。
3. 作為常態顯示的材料需要具備單一性,不同的材料應有不同的用途,盡量減少不同樣式的元素用于同一目的。
0
喜歡他,就推薦他上首頁吧^_^

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網