
這是片場必須使用的道具,開拍和結束,總會有那么“咔咔”的兩下。但也就僅此兩下而已,它的出場機會并不多。提醒固然重要,卻并不代表時時刻刻的提醒都是必要的。
推論二:提醒也許是有用的,但時刻提醒卻讓人厭倦。
【頁面分析】
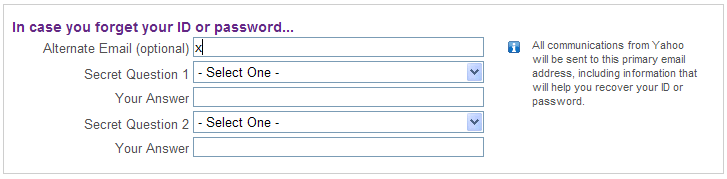
拿比較經典的yahoo注冊作為例子:

上圖展示的網頁,當鼠標焦點聚在具體某一項表單時,才會展示這一項的填寫說明,當焦點移開,說明又會消失。
這種說明性質的提醒并不表示狀態和結果,只是一種幫助信息。

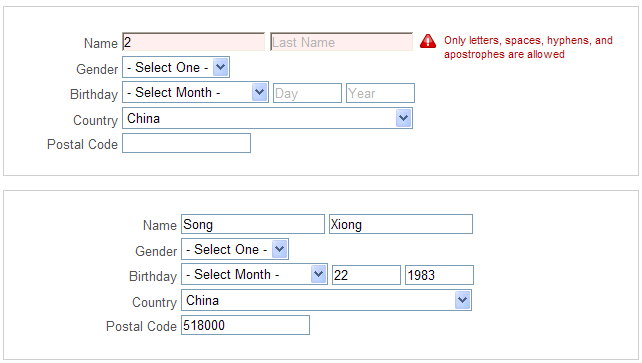
上圖為填寫格式不正確和正確的表現:只有當填寫不正確的時候,才會出現紅色警示,而填寫正確時,不會出現任何的提示來打斷用戶。(記得以前yahoo的做法是填寫格式正確,就出現一個綠色的小勾,然后慢慢消失掉。看來這里yahoo覺得用小勾漸隱都打擾到了用戶,既然填寫正確,干脆就不用任何東西去干擾用戶了。)

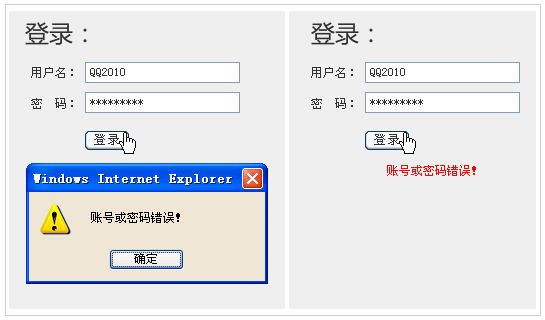
再拿一個簡單的登錄作為例子:提醒用戶賬號密碼錯誤是必須的,因為這個結果會造成用戶無法進行下一步操作。但提醒就是提醒,把提醒變成操作,需要去“確定”,總會給人畫蛇添足的感覺。
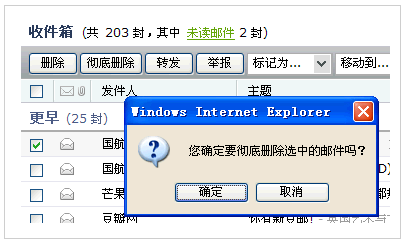
那么有沒有需要“畫蛇添足”的情形呢?是有的,比如不可逆操作的二次確認,在這種情況下會犧牲易用性來達到操作穩定可控的目的。

【交互建議】
1.幫助性質的提醒應是暫態的:盡量在用戶操作的同時出現,避免影響頁面主體元素;
2.對后續操作產生影響的結果:顯示出來;對后續操作不會產生影響的結果:可以忽略;
3.對于結果,永遠不會有“選擇”這種情形:結果是不需要用戶“確定”的,所有的“確定”和“取消”,在產生結果之前才有意義;
0
喜歡他,就推薦他上首頁吧^_^

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網